
ブログの記事で写真を使う際、無駄に大きなサイズの写真は要りません。
できるだけ効率よく表示できるよう、簡単に適切なサイズに縮小するソフトを紹介します。
デジカメ写真、実はかなり大きなサイズです
デジカメやスマートフォンのカメラ機能が進化したため、とてもキレイな写真が撮れるようになりましたが、それにともなって写真のサイズも大きくなり、そのままブログに使うには大きすぎるサイズになってしまいました。
例えばiPhoneの場合、横幅(長辺)が4032ピクセルなので、一般的なノートパソコン画面の4倍近いサイズになります。
ブログに使う写真の最適なサイズは?
一般的なデザインのブログの場合、記事表示スペースの横幅は600~1000ピクセル程度ですので、目安としては横幅(長辺)が1200~1600ピクセル程度がおすすめです。
レスポンシブデザインの場合、実際の幅より大きなサイズの写真でも最適化して表示されますし、Retinaディスプレイのような高解像度モニターのことを考慮し、実際の横幅より大きめにしておくのがいいでしょう。
ドラッグするだけでOK! 縮小専用AIR
ブログを運用していると、写真や画像の縮小は頻繁に行うことになるので、できるだけ簡単にできる環境が理想的。
画像の縮小だけに機能を絞った 縮小専用AIR は、超簡単に縮小できる便利なソフトです。
※縮小専用AIRは無料で利用できます。
縮小専用AIR は、その名にもあるようにAdobeのAirで動くソフトなので、Adobe AirをインストールすればWindowsでもMacでも利用できます。
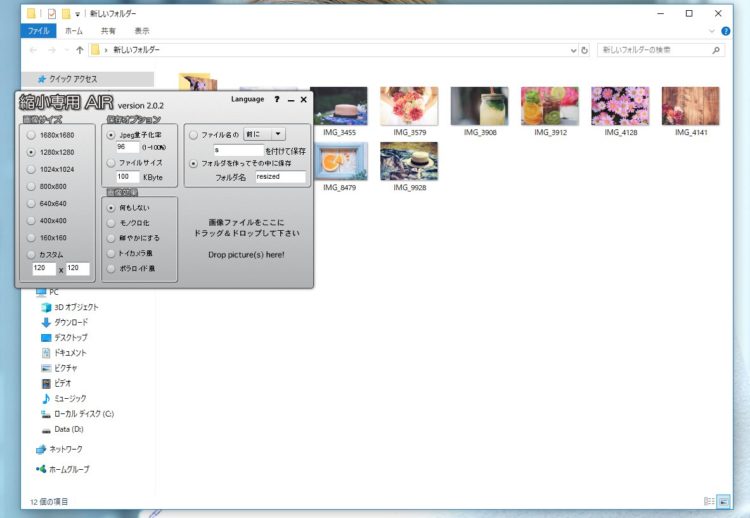
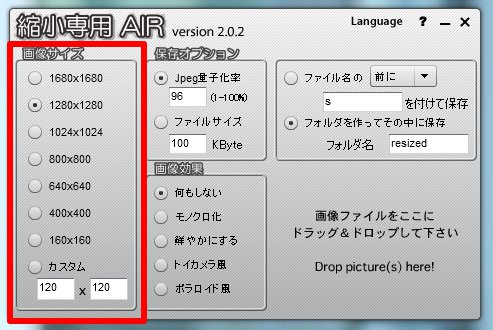
起動した縮小専用AIR。シンプルです!

使い方も簡単。
縮小サイズの項目で、縮小したいサイズを指定しておけばOK。
あとはそのままでもかまいません。
※1280×1280の場合、真四角になるわけではなく、長辺が1280ピクセルで、短辺写真の縦横比に沿って縮小されるので、写真が変形するようなことはありません。
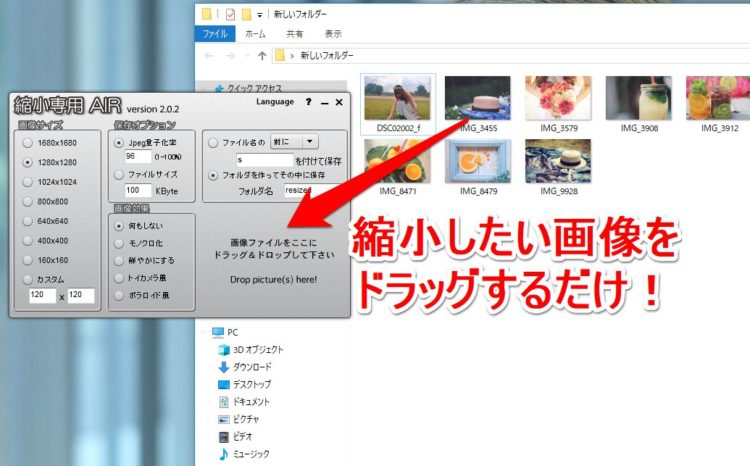
写真を縮小するには、縮小したい写真を縮小専用AIRまでドラッグし離す(ドロップ)だけです。
複数の写真を選択してドラッグ&ドロップすれば、まとめて縮小処理をしてくれます。

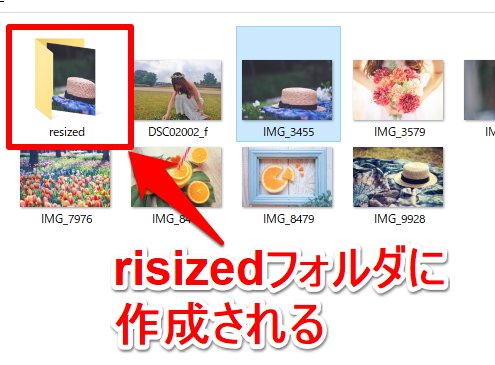
縮小作業が終わると、元の写真があるフォルダに resized という名称のフォルダが作成され、そこに指定のサイズに縮小された写真が保存されています。

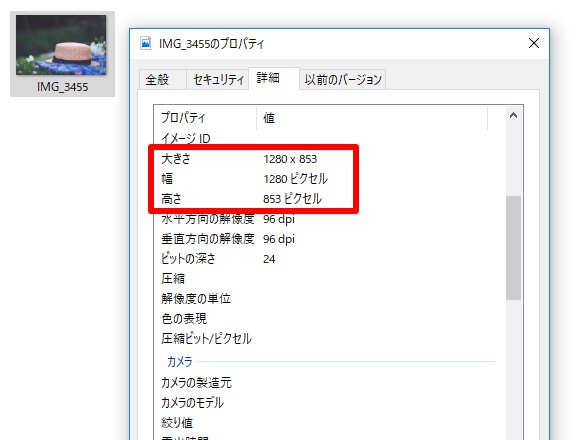
写真のプロパティを確認すると、長辺が指定したサイズになっていることがわかります。

ブログ等で複数の写真を使う場合、あらかじめフォルダにまとめておいて、縮小専用AIRで一気に縮小すると簡単です。
無駄に大きなサイズはマイナス効果
カメラで撮った写真をそのままブログに使っている例もよく見かけますが、以下の点でマイナスの効果になります。
1.ユーザーに不親切
大きなサイズ=ファイルサイズが大きいので読み込みに時間がかかりますし、スマートフォンの場合はデータ通信量も消費しますので、利用するユーザーにとっていいことは何もありません。
2.SEOの面で不利になる
Googleはウェブサイトの表示速度、特にモバイルサイトでの表示速度を評価の対象に加えているので、表示が遅いと評価に影響が出る恐れがあります。
3.サーバーの容量を消費する
レンタルサーバーの容量は大きくなっているので、気にすることはないレベルかもしれませんが、それでも長期間の運用で写真が増えてくると、その差もバカにはなりません。
無駄に容量を消費する必要はないですよね。
適切なサイズでも大きなサイズでも、ウェブサイトで表示される写真の見た目は同じです。
わずかな手間で改善されることですので、普段の記事作成時に心がけて実践しませんか?
自分で更新できるウェブサイトで成果を上げる
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。