ブログやウェブサイトで利用する画像は適正サイズで使うことが、あらゆる面で有効です。
その理由の解説と、簡単な画像サイズ調整の手法を紹介します。
画像は適正サイズで使うことをすすめる理由
ブログやウェブサイトで利用する画像のサイズを気にしていますか?
例えばデジカメやスマホで撮った写真をそのまま使っていませんか?
デジカメ等の標準設定で撮影した写真はパソコンの画面よりも遙かに大きなサイズ(解像度)で、サイズや画質に比例してファイルサイズも大きくなります。
これをそのまま使うと無駄に大きいサイズのために読み込みに時間がかかるということになり、弊害が生じます。
- サイト(ページ)の表示時に時間がかかる
大きなサイズの画像が埋め込まれていると、ファイルの読み込みに時間がかかりページの表示が遅くなります。 - 表示が遅いサイトは検索サイトの評価が落ちる
Googleなど検索サイトはサイトの表示速度も評価の対象にしており、表示速度が遅いサイトは評価が下がります。 - ユーザーに負担がかかる
サイトを利用するユーザーは表示に時間がかかるだけでなく、データ通信量も消費するので負担がかかります。
画像サイズが小さすぎれば画質が荒れたり鮮明度が落ちるので、適正なサイズに調整して利用することが理想です。
具体的な写真サイズでは長辺が1200〜2400ピクセル程度のサイズが目安とすればいいかと思います。
簡単に適性な画像サイズに調整する方法
画像サイズを調整(リサイズ)するのは画像編集ソフトやリサイズ専用のソフトもありますが、2,3枚の画像をちょっと加工する程度でしたら、Canva(キャンバ)というウェブサービスを使うのがおすすめです。
> Canva
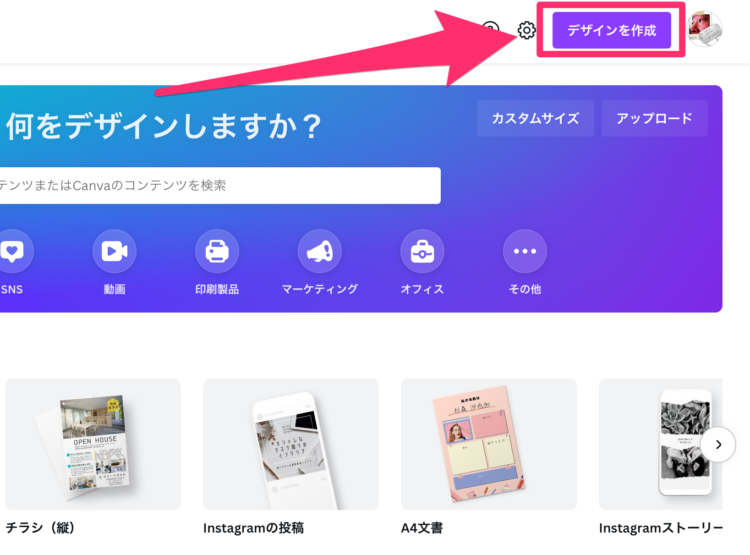
Canvaのサイトにログインしたら、ウインドウ右上の [デザインを作成] ボタンをクリックします。

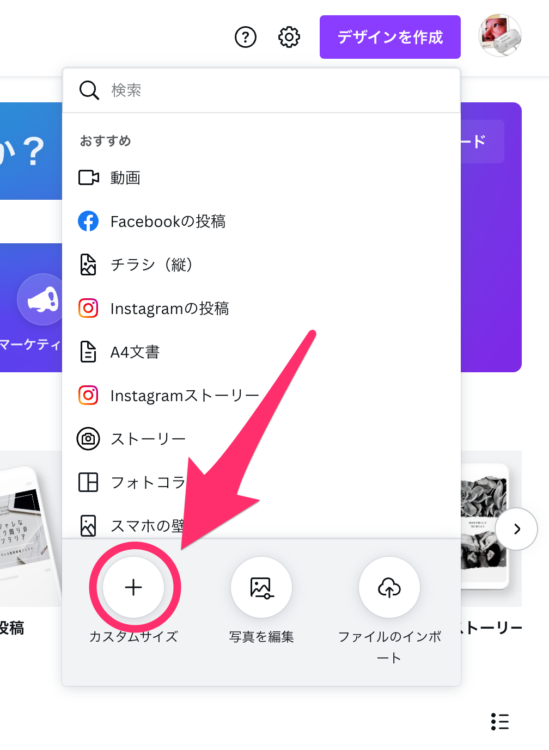
表示されたメニューから + カスタムサイズ をクリックします。

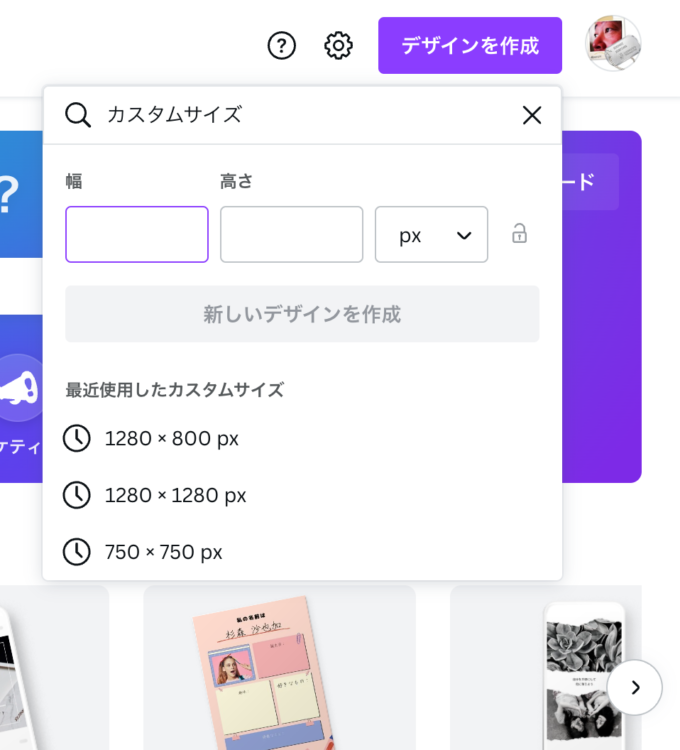
作成する画像のサイズを指定して [新しいデザインを作成] ボタンをクリックします。
最近作成したサイズは下に表示されるので、それを選んでもOKです。

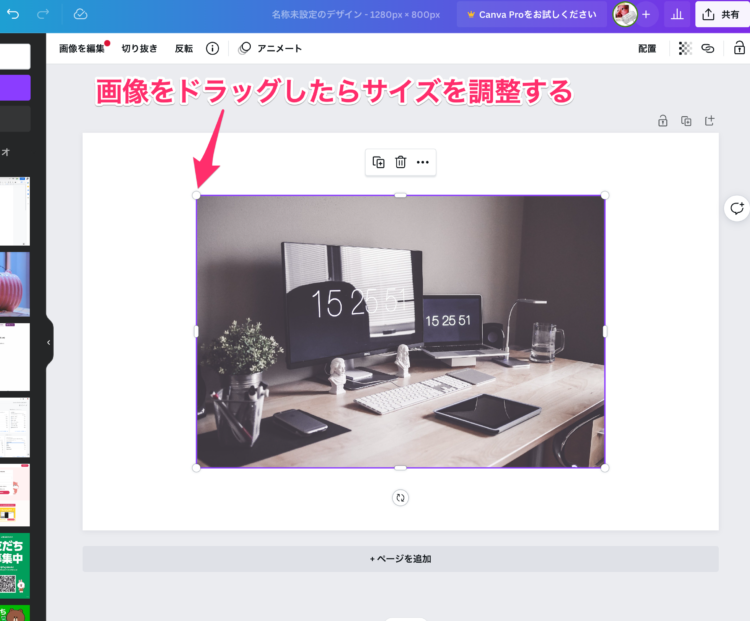
白紙の画像が表示されるので、ここに画像をドラッグし、画像の四隅を使って調整しサイズを合わせます。

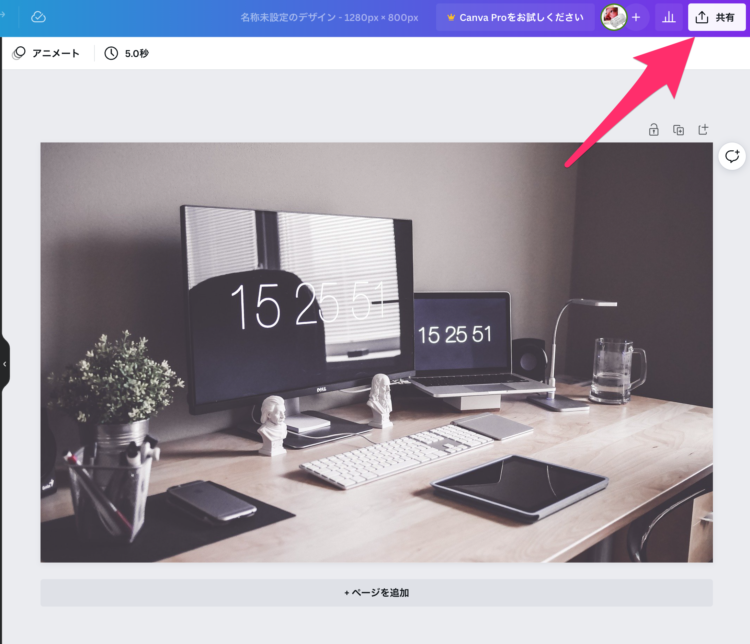
サイズの調整やレイアウトが決まったら、ウインドウ右上の [共有] ボタンをクリックし、画像を保存(ダウンロード)します。

上記は画像のサイズ変更だけでしたが、Canvaは画像の加工がメインのサービスですので、様々な加工ができます。
この記事のアイキャッチもCanvaでサクッと作成しています。

画像利用時はサイズも気にしよう
無駄に大きなサイズの画像を使っているために、表示に時間がかかるサイトもよく見かけます。
光回線の時代、使い放題だから気にしなくても・・・と思うかもしれませんが、検索サイトの評価が下がったり、利用者に待ち時間とデータ通信量(通称 ギガ)を負担させることになり、いいことはひとつもありません。
ブログ記事でデジカメの写真をよく使うよ、という方は利用前に一手間かけることをしましょう。
iPhoneではこんな方法で写真サイズを変更して利用することもできます。