あなたの運用するウェブサイトは情報をスムーズに探し出すことができますか?
ユーザーが必要な情報に迷わずアクセスできることはウェブサイトにとってとても重要なことです。
必要な情報にスムーズにアクセスするための3つの仕掛け
1.わかりやすいメニュー構成
カテゴリー毎にメニューを作成し、内容の多い場合はサブカテゴリーを設けます。
ウェブサイトのメニューもサブカテゴリー(下位の階層)まで表示することで、何度もクリックしなくても目的のページにアクセスできるようにします。

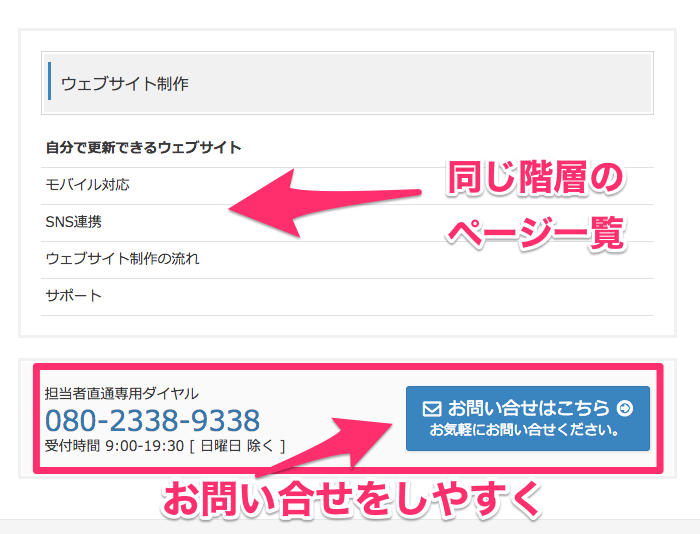
ページには同じ階層のページがあれば、その情報も掲載しておくと、さらに親切です。

ただし、メニューの階層はあまり深くするのは避けた方がいいです。
階層が深くなれば、それだけ構成が複雑になり、それはユーザーにとっていいことではありません。
何度もクリックしないとアクセスできない情報は、その途中でユーザーが離れていってしまう可能性が高くなるので、できるだけシンプルにして少ないクリック数でアクセスできるようなメニュー構成を心がけましょう。
お問い合せへのアクセスも重要
上の例では、ページの下部にお問い合せの情報も掲載しています。
どのページでもお問い合せの情報を確認できるということは、問い合せをしてもらうきっかけを増やすことになります。
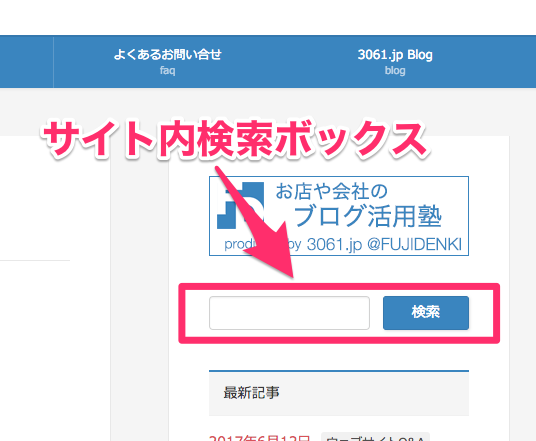
2.サイト内検索ボックスを設置する
ウェブサイト内を検索できる検索ボックスを設置することも欠かせません。
この検索ボックスは検索の対象が、設置されたウェブサイトやブログなので、余計な情報が入らず検索できます。

3.サイトマップを設置する
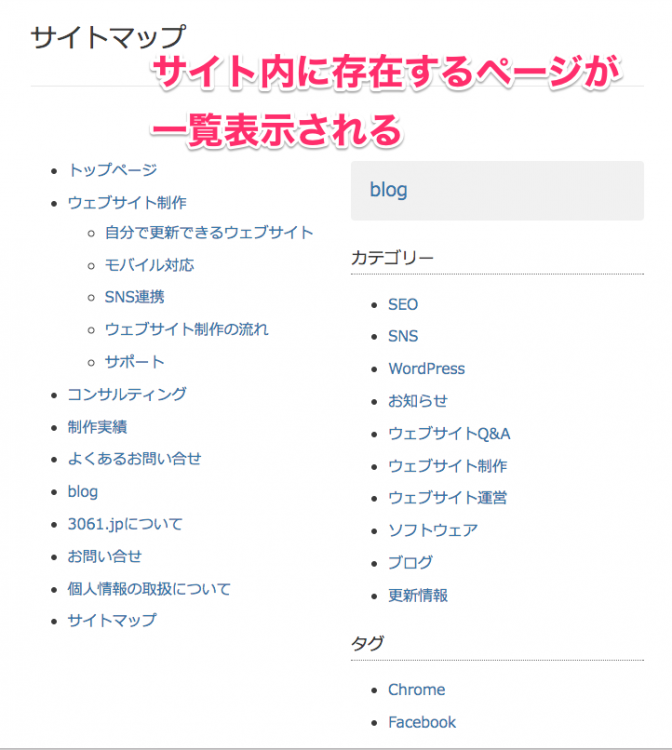
サイトマップはその名の通り、ウェブサイトのページを一覧表示して見通すことができる地図のようなものです。
ページ数の多いサイトほどサイトマップが重要になります。

サイトマップをクリックすると、下記のようにそのサイトのページ一覧が表示されます。

WordPressにはテーマでサイトマップ機能を持つものや、サイトマップを作るプラグインがあり、ページを作成すると自動的にサイトマップを作ってくれる便利な機能がありますので、ぜひサイトマップは設置しておきましょう。
スマホユーザーを意識するのも忘れずに
メニューがたくさんあったり、階層が深い構成になると、小さい画面で利用するスマートフォンユーザーは面倒になって、途中でサイトを離れてしまうとうことが発生します。
ウェブサイトの内容やメニューは本当にそれが必要か? わざわざメニューやページを増やす必要があるのか? ということをよく考えてみましょう。

自分で更新できるウェブサイトで成果を上げる
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。