
ウェブサイトのデザインや情報を残すためにウェブページのスクリーンショットを撮りたいというシーンがありますが、ブラウザの標準機能では難しいです。
そこで活躍するのがChromeの拡張機能。簡単にフルページのスクリーンショットを撮ることができます。
ページのスクリーンショットを簡単に撮る拡張機能
Awesome Screenshot(素晴らしいスクリーンショットとスクリーンレコーダー)はChromeウェブストアで公開されている拡張機能です。

Chromeの拡張機能ですが、同じChromeumベースで作られているMicrosoft Edgeでも利用できます。
菊地はメインのブラウザがEdgeなので主にEdgeで利用しています。
スクリーンショットを撮ってみる
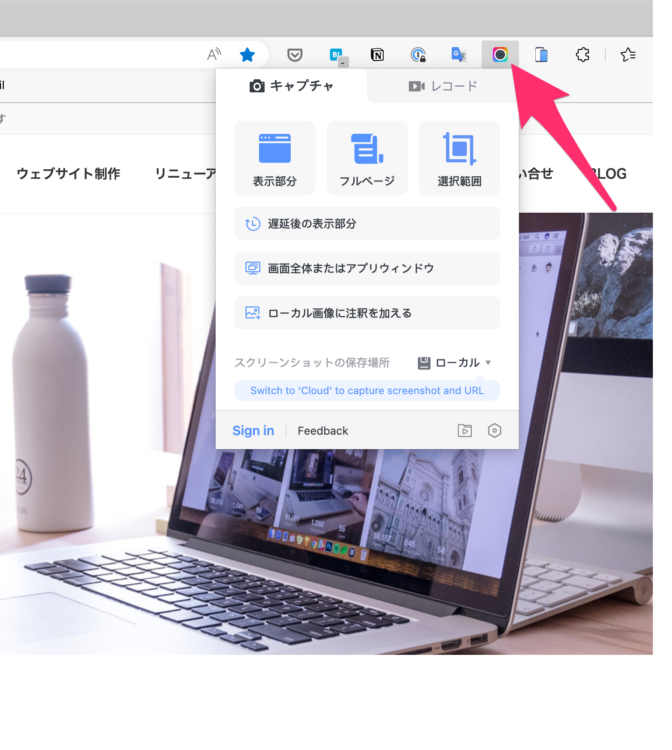
スクリーンショットを撮りたいページを表示したら、Awesome Screenshotのアイコンをクリックします。
下記のようなウインドウが表示されるので、キャプチャのタブをクリックし、撮りたいスクリーンショットを選びます。
フルページを撮る場合は フルページをクリックします。

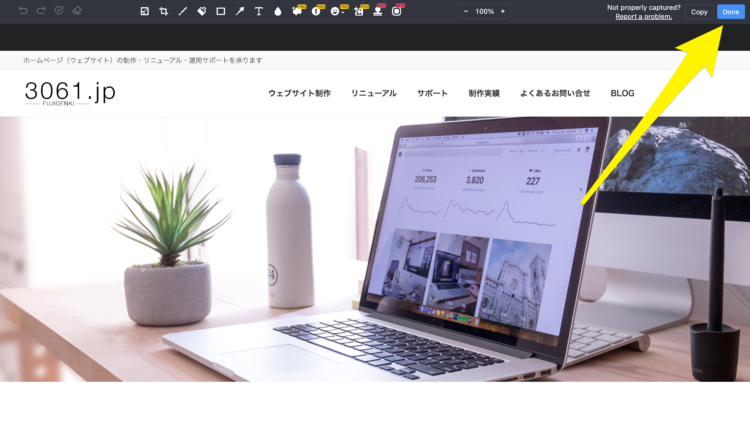
撮り終わるとウインドウ上部にバーが出るので Done をクリックします。

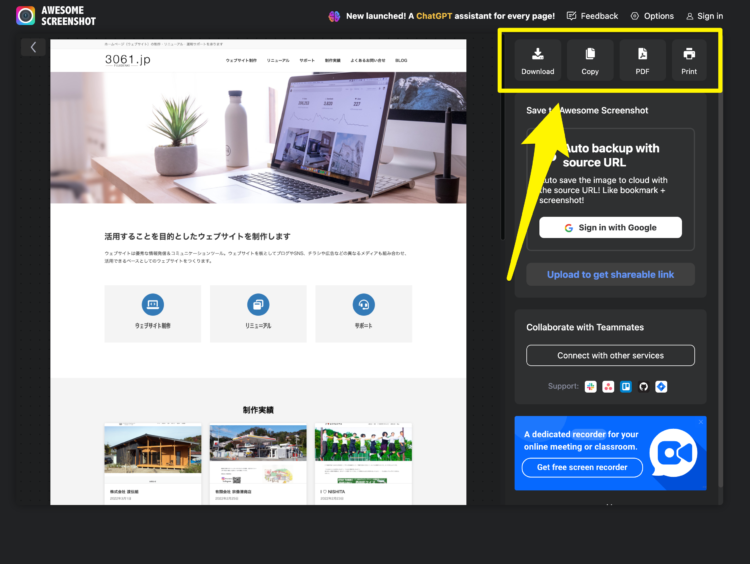
下記のように出力方法を選ぶメニューが出るので、用途に合わせて選びます。
画像として保存したい場合は Download をクリックします。

パソコンのダウンロードフォルダに画像ファイル(png形式)として保存されます。

きちんとフルページ画像として保存されています。
PDFとして保存できるのもいいですね。iPadに読み込んで手書きで修正指示をするなど応用が効きそうです。
Awesome Screenshotは機能が豊富でスクリーンレコーダー機能もあるようですが、まだそこまでは使っていないです。
フルページのスクショが簡単に撮れるだけでも大助かりなので・・・。(笑)
スクショ保存でお悩みの方はぜひ使ってみては?



