ウェブサイトを更新・運用していると、プログラミングをしなくとも、バナーや画像を貼り付けたり、リンクをしたりするに使うコードを扱う機会が出てきます。
そしてそれらは度々使うことがあるものが多いので、一箇所にまとめておくと便利です。
コードの使用は避けて通れない
ウェブサイトやブログの運用、カスタマイズを担当すると避けて通れないのがコードの使用。
アクセス解析のGoogle Analyticsのタグや、画像やバナーを貼り付けるタグなど、小さなコードですが、あれこれと出てきます。
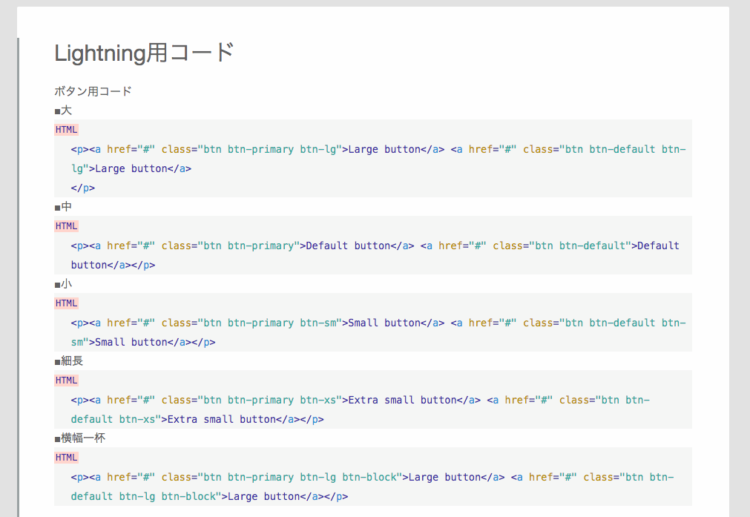
コードとはこんなヤツです。↓

コードはまとめておくと便利
ウェブ担当者さんが使うコードは、何度も使うものが多いので、必要な時にすぐ表示できて、コピー&ペーストができる環境にまとめておくと、かなり楽できます。
コードをまとめておく方法はいろいろあります。
テキストファイル
メモ帳やテキストエディタに書いて保存、フォルダを作ってひとまとめにして保存します。
EvernoteやOneNote
様々なものを保存しておけるEvernoteやOneNoteも保存先として使えます。
ウェブサイトの資料やデータを保存するフォルダを作って、他の資料と共に保存しておくことができます。
Evernoteの場合、ノートブックを複数のユーザーで共有することも可能です。
Slack
プログラマーさん愛用率が高いSlackは、当然ですがコード保存にも対応しています。
Slackなので、複数スタッフでの共有にも向いています。
Scrapboxがおすすめ
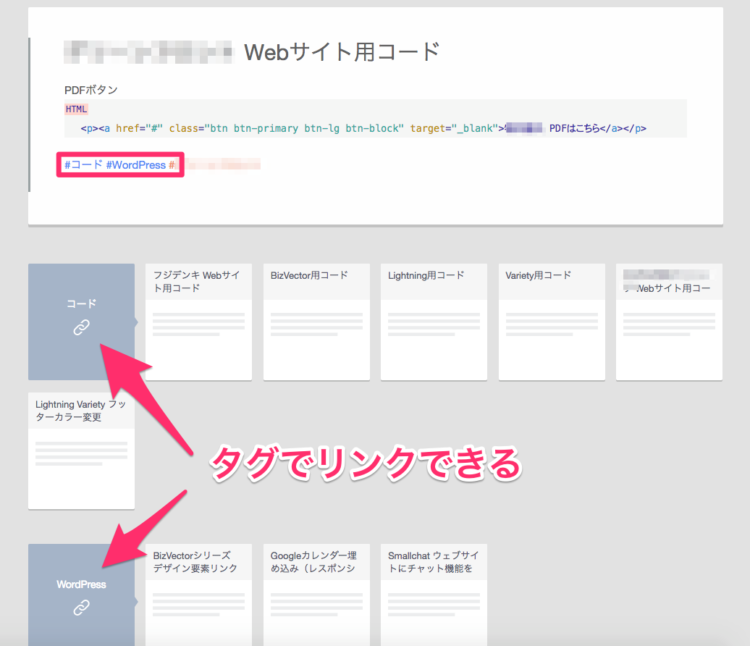
いくつかの保存方法を紹介してきましたが、菊地がイチオシなのは Scrapbox というサービス。

> Scrapbox
無料で使えるウェブサービスで、コードの他にも写真やテキストなどを保存することができます。
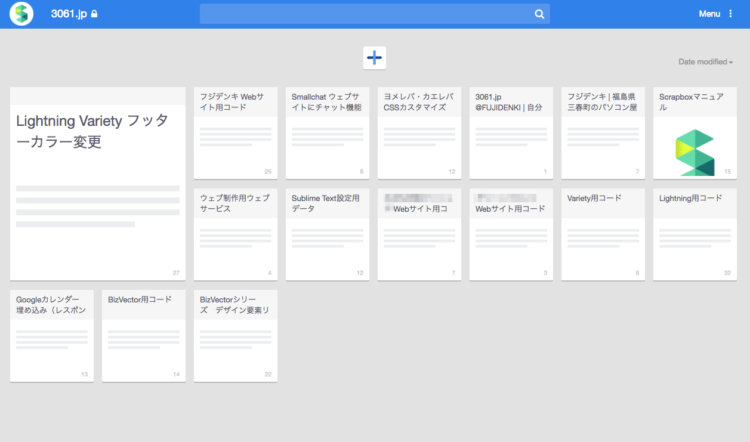
保存されたものは1枚のページになりそれが並列に並びます。

フォルダ分けといった機能はなく、タグやリンクを使ってページを連携させるというスタイル。

コードを記述する書式もあり、わかりやすく保存しておくことができます。


使い方詳細は、下記にまとめてあります。
Scrapboxはコードの保存場所に使える - penchi.jp
大抵のことはヘルプを読めばわかります。
仕組みを作れば楽をできる
ウェブサイトの運営は様々な作業がありますが、繰り返しやること、よくやることは仕組みを作っておくと、大幅に手間を省くことができます。
楽をするために仕組みを作ることは、ウェブサイト運営の大切なポイントです。
今回紹介したコードの保管も、小さなことですが、実際に作業してみると、めっちゃ楽になりますので、ぜひお試しを!
自分で更新できるウェブサイトで成果を上げる
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。