
EvernoteにHTMLやCSSなどのプログラムのコードをキレイに保存する コードブロック という機能があるのをご存じでしょうか?
コードをキレイに保存するEvernoteのコードブロック機能
ウェブサイトやブログの運用では、よく使うリンクや画像、バナーなどのコードを保存しておくと便利です。
このブログでもネタ帳を始め、いろいろな情報をまとめて置けるので、Evernoteの使用をおすすめしていますが、コードをキレイに保存しておける コードブロック 機能をを紹介します。
コードはできるだけ余分な情報を入れず、コード(文字列)だけをプレーンな状態で保存しておくのが理想ですが、Evernoteの標準の状態では書式等の情報を加えることができるので、管理上イマイチな面がありました。
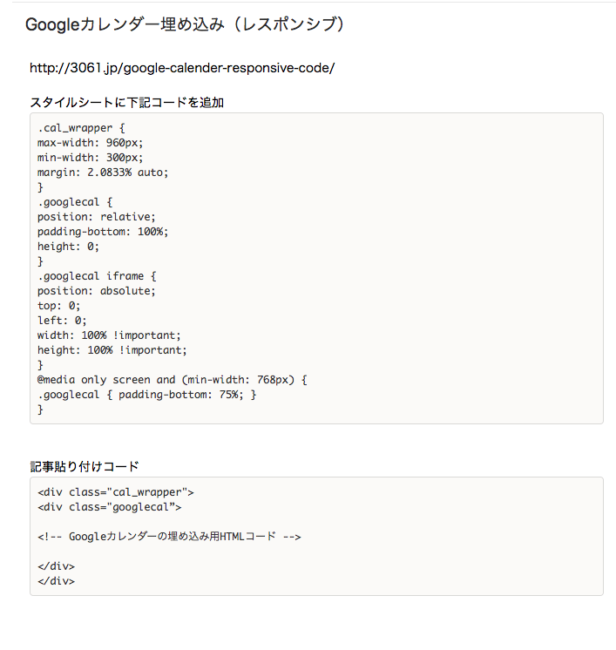
しかし、コードブロック機能を使うと コードだけをプレーンな状態で保存できる のです。

説明とコードをあわせて保存することができます。

コードブロック機能の詳細と使い方は下記の記事にあります。
Evernoteにコードを保存できるコードブロック機能 - penchi.jp
各種情報をEvernoteで一元管理する
ブログの記事やウェブサイトのネタ帳、画像や他の記事やリンクなどの情報、様々な形式の情報を保存できるのがEvernoteの大きな魅力です。
コードブロック機能を使えばさらに、ブログ等でよく使うコードや、カスタマイズ時の修正箇所などもEvernoteに記録しておくことができます。
情報が一箇所に集まっていれば探す手間も省けますし、情報置き場に迷うこともありません。
Evernoteを使って効率よくウェブサイト&ブログ運用をしていきましょう。
すべてを記憶する。アイデアを整理する。スマートに働く。| Evernote
EVERNOTE Perfect GuideBook [改訂第2版]
posted with ヨメレバ
田口 和裕,古市 威志 ソーテック社 2016-05-21
自分で更新できるウェブサイトで成果を上げる
「自分で更新できるウェブサイトを提供したい」とWordPressサイトの制作を始めてから10年以上。
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。