
ウェブサイトはパソコン以外、スマートフォンやタブレットで利用されることが多くなっていますが、パソコンでサイトや記事を作成中にいちいちスマホでアクセスして・・・というのはなかなか大変です。
そこで活躍するツールがあります。
PCブラウザでモバイルレイアウトを簡単に確認できる拡張機能
ブラウザで様々なモバイルレイアウトをシミュレーションできるのは、Chromeの拡張機能 Mobile FIRST です。
Chromeの拡張機能ですが、同じ仕様で作られているマイクロソフトEdgeでも拡張機能として利用できます。
Mobile FIRSTを使ってみる
上記のMobile FIRSTのサイトから拡張機能のページに行ってインストールします。
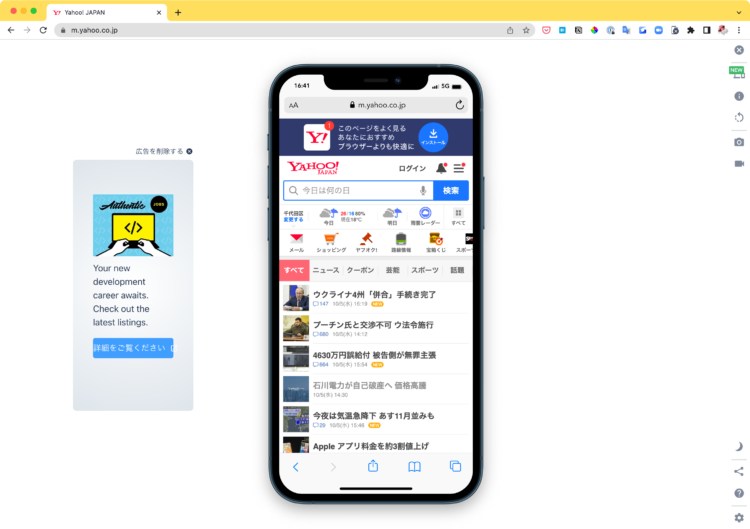
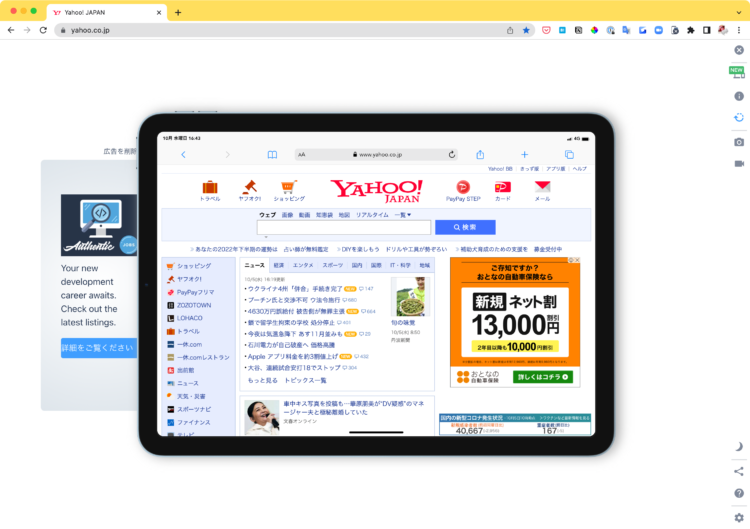
インストール後にサイトを表示し、Mobile FIRSTのアイコンをクリックします。

下記のようにiPhoneでの表示を再現してくれます。

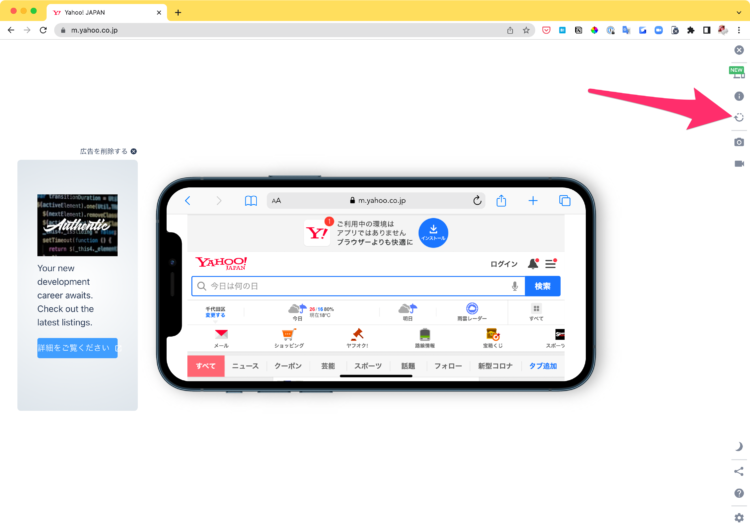
右側にあるメニューでiPhoneを横にした場合の表示もOK。

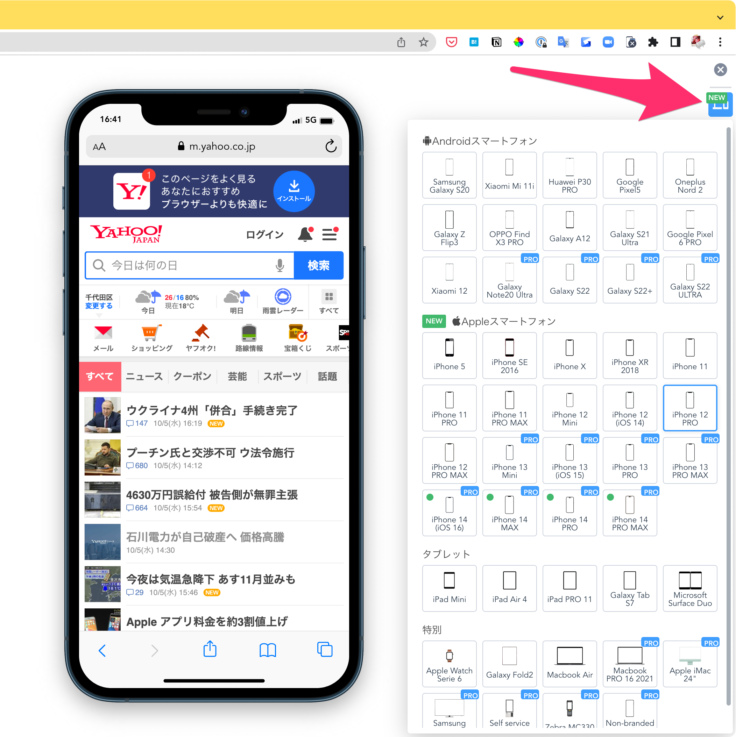
再現できるデバイスも豊富に用意されています。

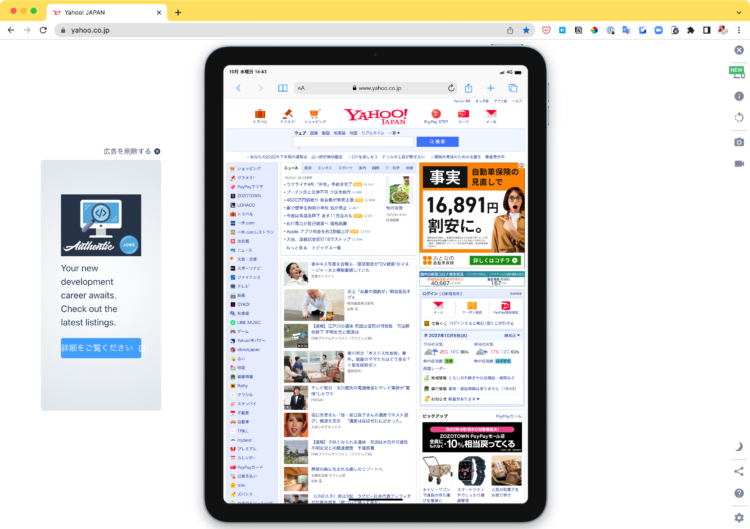
iPadやタブレットの表示を再現することもできます。


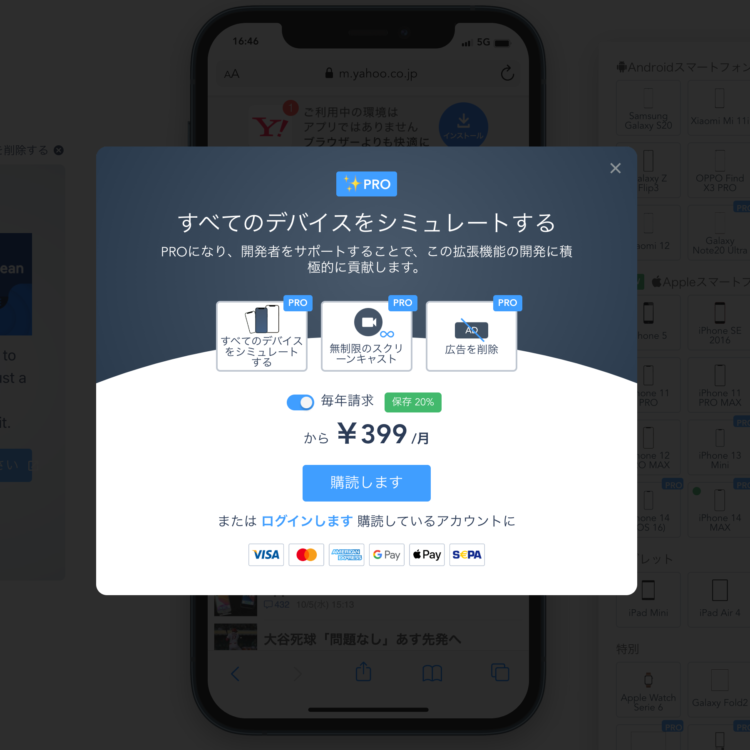
デバイス選択画面で最新機種には Pro の表示がありますが、これはサブスクの有料プランに加入すると利用できます。
| プラン | サブスク料金 |
|---|---|
| 年払い | 4,788円/年(月換算 399円) |
| 毎月払い | 499円/月 |

インストールしておいて損なし
Web担当者さん、オーナーさんはインストールしておいて損はない拡張機能です。
一般的な利用であれば無料で十分間に合います。
標準的なiPhoneやスマートフォン、iPad、タブレットでの表示を再現できるだけでもかなり便利になります。



