
ウェブサイトを成り立たせるための規格は様々なものがあり、時代とともに大きく変化をしています。
使われなくなった規格はたくさんありますが、それにはそれぞれきちんとした理由があります。
使われなくなった規格には理由がある:テーブル
インターネット黎明期、ウェブサイトのレイアウトをする手法としてよく使われたのがテーブルを使ったレイアウトです。
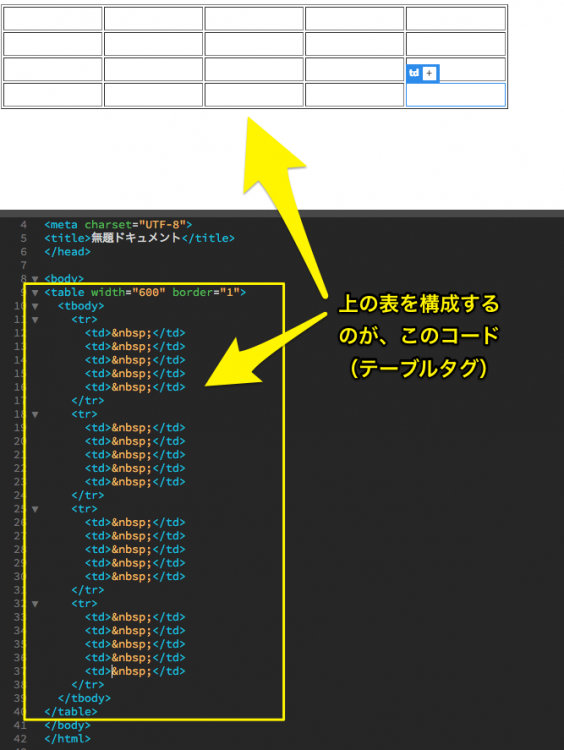
テーブルは元々ウェブサイトで「表を作るため」のHTMLコードだったのですが、これをページ全体を表にし、マス目(Excelでいうセル)を細分化したり、表の中に表を入れ子したりして、複雑なレイアウトを作ることができました。

画像を切って組み合わせるレイアウト
紙媒体で仕事をしてきた広告屋さんが、ウェブサイト制作に手を出した当初に多かったのが、Illustratorなどでページ全体を画像で作成し、パーツごとにスライスして(切り分けて)、テーブルに組み込んで構成したサイトです。
画像ソフトで作成するので、HTMLで組むよりも自由度が高く、凝ったレイアウトが簡単にできるので、この手法で作られたウェブサイトは多かったですね。
しかし、画像を切って組み合わせて作ったサイトはテキストがありませんので、Googleなどの検索サイトの情報を集めるプログラム(クローラー)は、「中身のないウェブサイト」という判断をし、評価されないという欠点があります。
検索サイトに理解できないコンテンツ
また、テキストを使ったコンテンツでも、テーブルの中のマス目にコンテンツを入れて構成させるため、ページの見た目ではきれいに見えても、構成するHTMLのコードは複雑になり、コード上ではテキストを理解できないという問題もありました。
これも検索サイトには不利に働き、検索サイトの普及とともに、テーブルでレイアウトする手法は衰退していきました。
ブラウザによりレイアウトにズレが生じる
見た目では、ブラウザによる表示のズレにも悩まされます。
テーブルタグに対する理解はブラウザによって微妙に違いがあり、IEでうまく表示されても、他のブラウザでガタガタになる・・・といったこともよくあり、苦労していました。
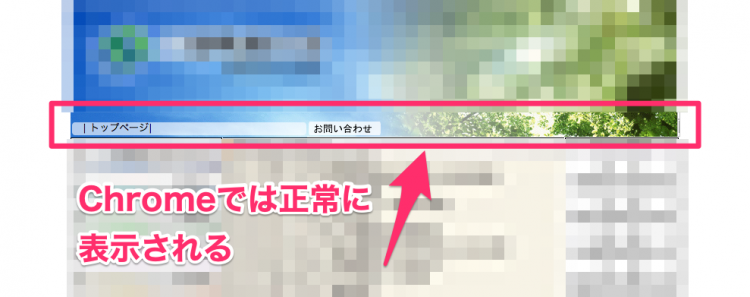
現存するテーブルレイアウトのウェブサイトでの例ですが、Chromeでは正常に表示されています。

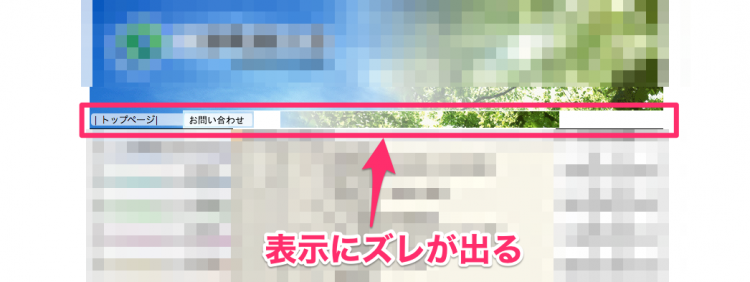
しかし、Firefoxで表示すると、下記のように表示にズレが発生します。

複雑なレイアウトにすれば、さらにややこしいことになってしまうので、複数のブラウザに表示を合わせるのは大変な作業でした。
レイアウトはCSSの時代
10年以上前からウェブサイトのレイアウトはCSS(カスケーディング・スタイル・シート)で構成するのが標準になっています。
WordPressなどのCMSで作られるページも、CSSでレイアウトされています。
テーブルは本来の「表を作る」ために利用されることはありますが、レイアウトに使うことはなくなりました。
まとめ
テーブルレイアウトのウェブサイトはほとんどなくなった・・・のですが、まぁ、フレーム同様、一部では残っているわけで、たまに目にすることがあります。
2年くらい前に新規で立ち上がったウェブサイトがテーブルタグで作られていたのを見て、ぶっ飛んだこともありますが、どんな規格でも残存するものはあるようです。
テーブルレイアウトは当然、スマホ対応ではありませんし、レスポンシブでもありません。
テーブルレイアウトは、ウェブサイトのレイアウトをするために使ってはいけない規格です。


