見出しを設定するHタグですが、フォントサイズを変える目的で使っているサイトや記事を見かけることもあります。
これは本来の目的とは違った使い方で、やるべきではありません。
Hタグとは?
HタグはHTMLタグで Heading=見出し の意味を持っています。
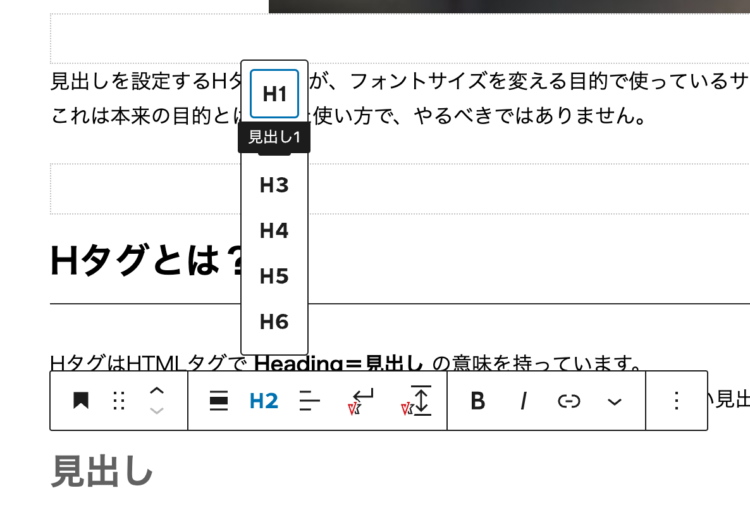
H1〜H6までのタグがあり、数字が小さいほど大きい見出し(階層の高い見出し)になります。

- H1タグ・・・タイトル、タイトルと同格の位置づけ
- H2タグ・・・大見出し、H1の次に重要なテキストに使う
- H3タグ・・・中見出し、H2の中の要点に使う
- H4〜H6タグ・・・H3以下で補足的に使う
Hタグ(見出し)のメリット
SEOに有効
Hタグは適切に設定すると様々なメリットがあります。
Hタグ=見出しは検索エンジンが重要視するアイテムのひとつで、ページ内容とキーワードの関連性を検索エンジンに適切に伝えることができるため、SEOにとってとても重要になります。
コンテンツの内容を的確に表す見出しをつけることで、検索されやすくなります。
読みやすくなる
コンテンツのトピックごとに見出しをつけることで読みやすさが向上します。
モニターで文章を読んでいるとどこまで読んだかわからなくなることがありますが、適度に見出しで区切りをつけることで、格段に読みやすくなります。
本来の目的以外で使わないこと
Hタグは見出しとして使用するタグですが、フォントサイズを変える目的で使っている例を見かけます。
コンテンツの中で目立たせるために使う、スタイルを整えるために使うといった手法ですが、これは本来の目的以外の使い方であり、見出し以外のHタグがたくさんあると検索エンジンがコンテンツの内容を正確に理解できなくなり、SEOに悪影響を与えることになります。
ウェブサイト制作の仕事をされている方がこれをやっているのを見てぶっ飛びました。
Hタグ本来の意味もSEOも関係なく見た目だけで勝負なのでしょうね・・・。
フォントサイズを変えたい、強調したいという場合はCSSを使いますが、WordPressのブロックエディタなら簡単に変更できるので、その機能を使うようにしましょう。

段落内のフォント設定メニュー