
お店の定休日や営業案内をウェブサイトに表示させる手法として、Googleカレンダーを埋め込み表示させる、という方法があります。
しかし、標準の埋め込みコードはパソコン用なので、スマホやタブレットでははみ出してしまうのですが、これをレスポンシブ対応にすることで、表示する端末の画面サイズに合わせてキレイに表示させることができます。
ウェブサイトに埋め込んだGoogleカレンダーの表示問題
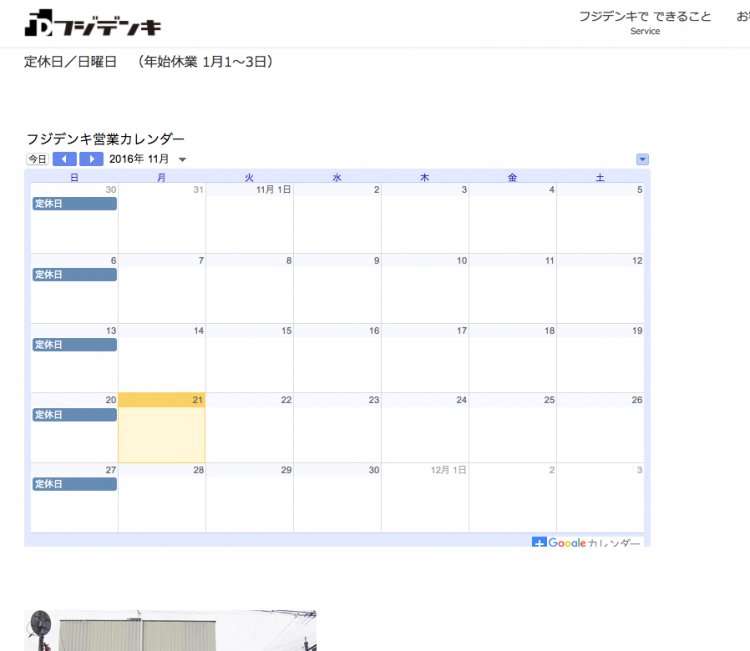
Googleカレンダーはウェブサイトで表示させるための埋め込み用のコードが用意されているので、それを貼り付ければ簡単にカレンダーを表示させることとができます。

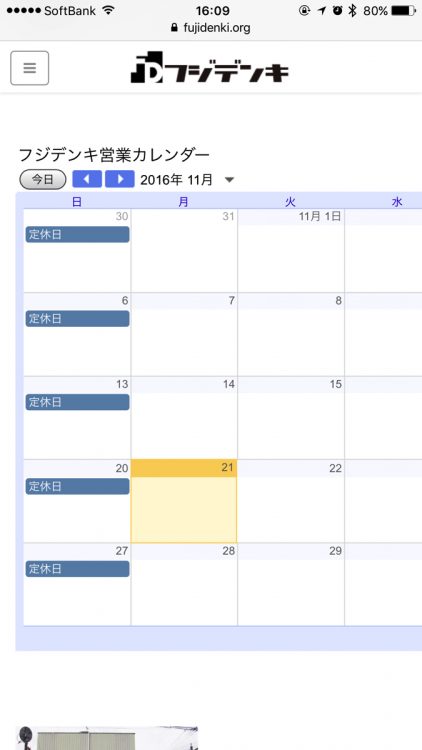
埋め込みコードは、表示させる際のサイズや項目表示は調整できますが、レスポンシブ対応ではないので、スマホ等で表示した場合にはみ出してしまうという問題があります。

はみ出した部分はスクロールもできないので、スマホでは実質的に使えないカレンダーが表示されているだけ・・・。
これではカレンダーを表示させている意味がありません。
そこで、Googleカレンダーの埋め込みコードをレスポンシブ対応にする方法を紹介します。
Googleカレンダーをレスポンシブ対応でウェブサイトに埋め込む方法
Googleカレンダーのレスポンシブ対応は、2箇所を少しいじるだけで実現します。
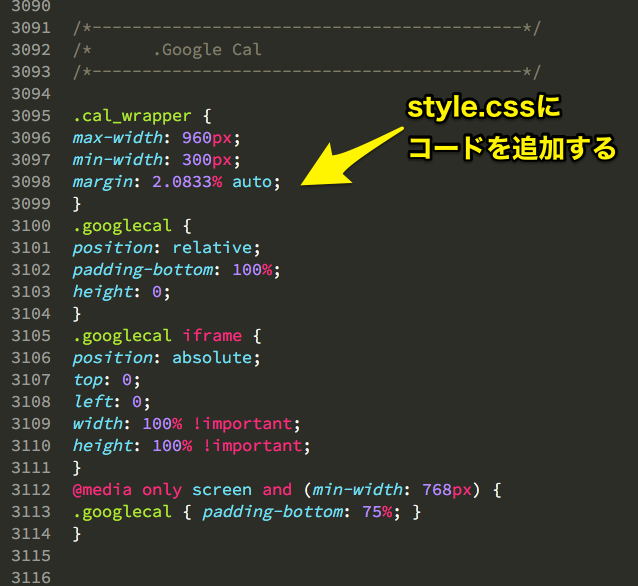
style.css にコードを追加する
ウェブサイトのスタイルシート style.css に下記のコードを追加します。

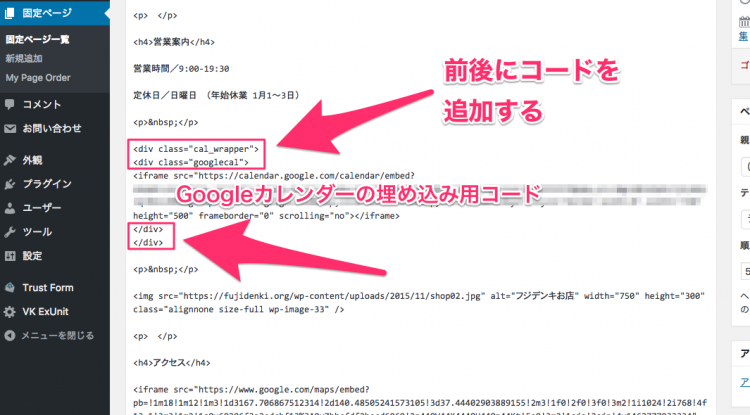
Googleカレンダーの埋め込みコードに追加する
Googleカレンダーの埋め込みコードを貼り付ける際に、下記のようにタグを追加します。

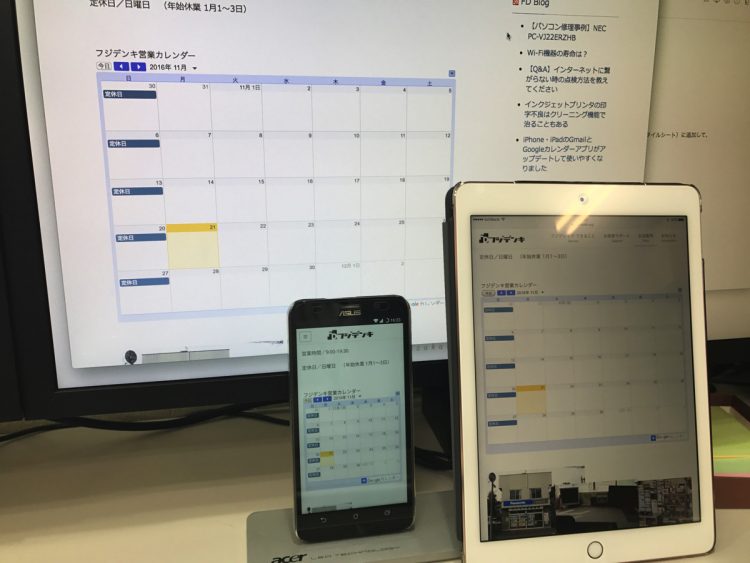
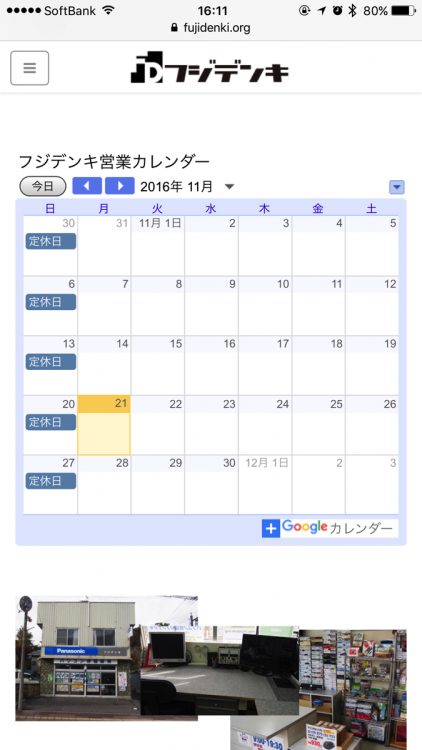
上記の作業後にGoogleカレンダーを貼り付けたページを表示してみると、画面サイズに合わせて最適化され表示しています。

レスポンシブウェブデザインなので、端末の表示サイズに合わせて自動的に最適化表示されます。

※iPhoneやiPadで縦横表示を変更した際、カレンダーサイズがじわっと伸びていく症状が出て、再読み込み(リロード)すると正常に表示されます。Androidではその症状は確認できませんでした。
あとがき
Googleカレンダーを使うと、各種案内や情報をカレンダー形式で表示でき、更新はGoogleカレンダーでできるので非常に便利です。
お店の休みが不定期な場合などは、特に有効な表示方法だと思います。
ウェブサイトがレスポンシブウェブデザインになっていても、Googleカレンダーが未対応では、訪れたユーザーさんが不自由ですので、Googleカレンダーの表示もレスポンシブ対応にして起きたいですね。
この記事に掲載する内容は下記の記事を参考にさせていただきました。
Googleカレンダーの埋め込みコードをレスポンシブテーマに対応させる方法
Google カレンダーをレスポンシブ対応に | Web Design Leaves



初めまして。
ワードプレスで作った簡素なホームページにGoogleカレンダーを埋め込んだのですが、スマホで見ると上記のように木曜日のところで途切れてしまっていて困っておりました。
そこでこちらのサイトにたどり着き、説明いただいているように2箇所コピペで貼ったのですが、金曜日のところまで表示されたのですが、土曜日の1番右端の一列だけがまだ切れてしまいます。
もし対処法がございましたら教えていただけますか。
どうぞよろしくお願いいたします。
Googleカレンダーのレスポンシブ対応はスタイルシートで制御していますが、WordPressのテーマによってはそのテーマのスタイルシートとの兼ね合いもあるので、うまく表示されない場合もあるようです。
なるほどそう言うこともあるのですね。
迅速な回答ありがとうございました。