
ブログの記事のアクセントとして設定するアイキャッチですが、単なるアクセントや記事の掴み以外の働きもします。
どんなところでアイキャッチが機能するのか? それを確認してみましょう。
ブログのアイキャッチ画像
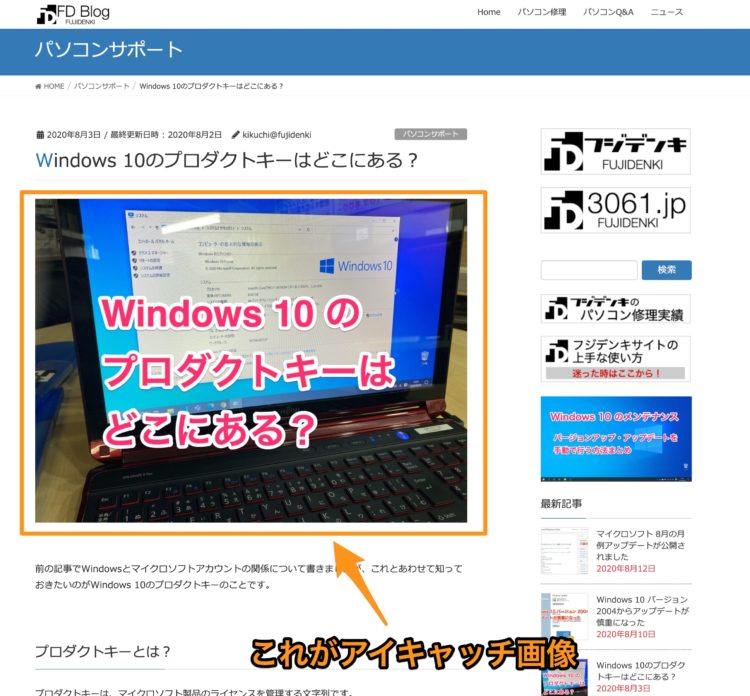
ブログの記事の冒頭に記事の内容に関連した画像をレイアウトする・・・この画像をアイキャッチ(アイキャッチ画像)と言います。

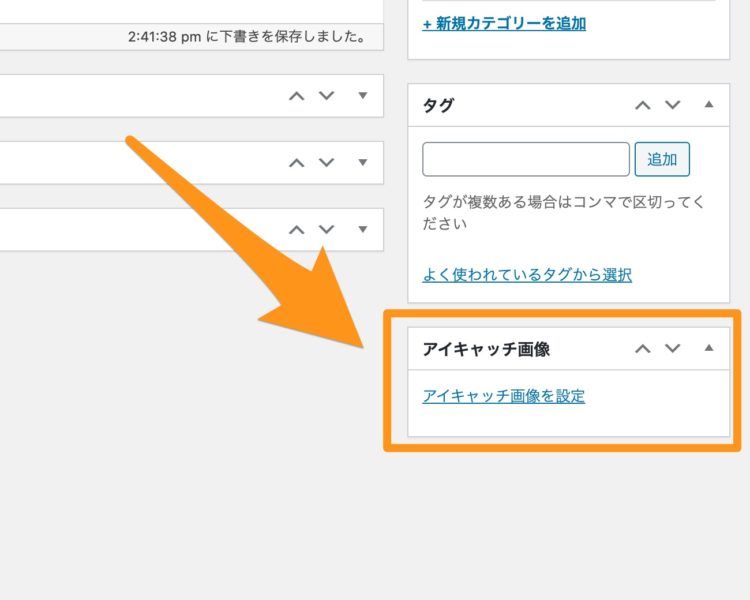
WordPressでは、記事のエディタ画面の右メニューにアイキャッチの設定項目があります。

ここで指定した画像がその記事のアイキャッチとして反映されます。
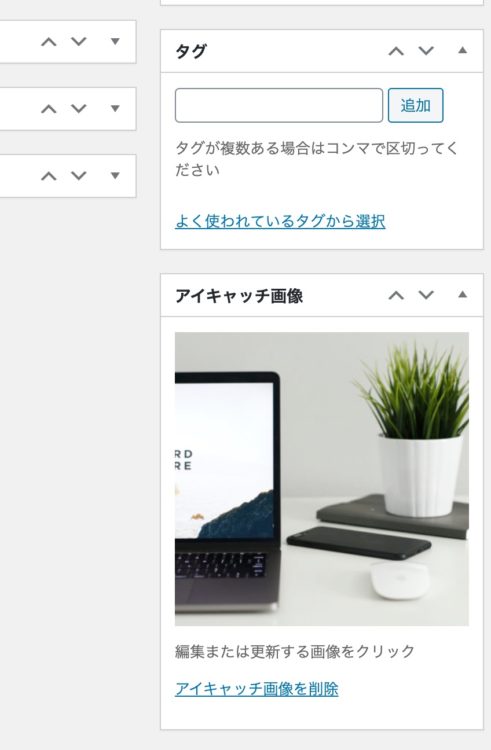
画像を設定すると下記のように、その画像が表示されます。

アイキャッチの働きを確認する
記事のアクセントや内容をあらわすイメージとして機能するアイキャッチですが、それ以外の場所でも有効に作用する働き者なのです。
どんなところで働いているのか、確認してみましょう。
記事の一覧表示で表示される
ブログで記事を一覧表示させた際に、記事の画像をあわせて表示させることができますが、ここで表示する画像はアイキャッチに設定した画像になります。

一覧表示をさせた場合、画像があるとメリハリもつきますし、的確な画像を使えば、記事のイメージが伝わりやすくなります。
Twitterの投稿
IFTTTなどを使って、ブログとTwitterを連携し、自動投稿をする設定にする際、ツイートの内容にアイキャッチ画像を表示させることができます。

記事の埋め込みをしても表示されます。
Windows 10のプロダクトキーはどこにある? https://t.co/CDa0sKfnAP #フジデンキ pic.twitter.com/hqnw4f1bte
— フジデンキ|夏のパソコン再生・高速化キャンペーン開催中! (@fujidenki) August 2, 2020
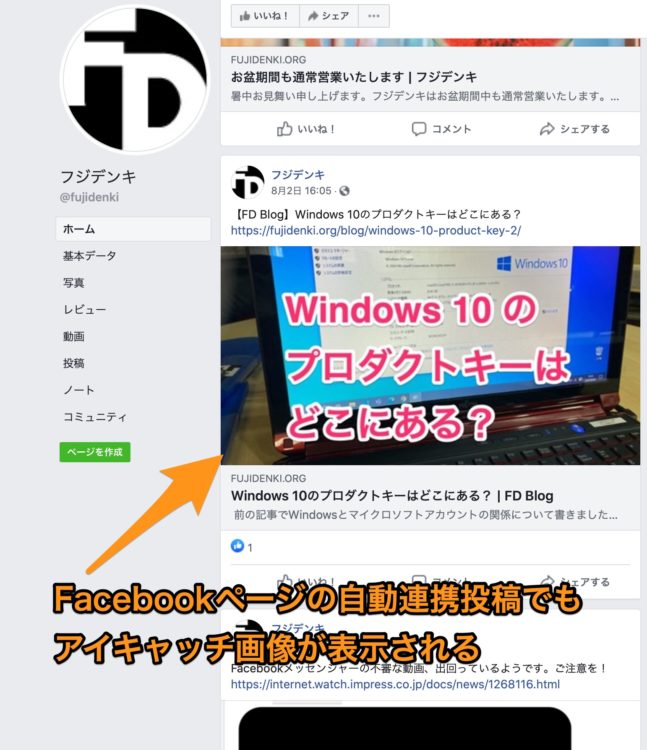
Facebookページの投稿
Twitter同様に、ブログとFacebookを連携した場合も、投稿にアイキャチを表示させることができます。

SNSのタイムラインでは記事がどんどん流れていくので、文字だけではなく、目を引く画像をあわせて投稿するのが有効です。
ブログの投稿を自動的にSNSへ投稿する際も、画像もあわせて表示するようなスタイルで投稿できるように設定しましょう。
まとめ
アイキャッチは記事に使わない画像も設定できますが、記事の冒頭に記事の内容に関連した画像を置き、それをアイキャッチにするのがおすすめです。
アイキャッチを確認して記事を開いた際に、同じ画像があると、間違いなくその記事を表示したと思ってもらえますし、統一感が出ます。
ブログの記事を作成する際は、アイキャッチも有効に活用することを考えていきましょう。




“ブログのアイキャッチ画像の働きを確認する” に対して1件のコメントがあります。