ウェブサイトの表示速度を意識したことはありますか?
GoogleのSpeed Updateがロールアウトを開始したという情報が入ってきました。
GoogleのSpeed Updateがロールアウト開始!
Googleは7月9日、今年1月に発表した「ページの読み込み速度」をモバイル検索のランキング要素として利用する「Speed Update」をすべてのユーザーに対してロールアウト(段階的に適用)を開始したと発表しました。
ページの読み込み速度をモバイル検索のランキング要素に使用します
これまでも「ページの読み込み速度」はランキング要素として使用されていましたが、デスクトップ検索のみを対象としていました。
今回のSpeed Updateでは、モバイル検索も対象となります。
Speed Updateの影響は?
Speed Updateが検索結果にどのような影響を与えるか気になるところですが、グーグル株式会社のサーチクオリティーチームでシニア・サーチ・エバンジェリストを務める金谷武明氏によると、本当に表示速度が遅い場合には影響が出る程度だそうです。
Speed Update についての補足です。
1)アナウンスしている通り「ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し」ます。
2)それは遅さに応じて段階的に適用されます
3)今月ローンチ予定です。
もしすでに十分速いサイトの場合、改善しても特に何も変化は起きません。 https://t.co/JcReDliMGw— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年7月3日
また、なおページの読み込み速度が遅い場合でも、検索クエリと関連性の高いコンテンツは高い順位に掲載される場合もあるということで、極端な影響はないと思われます。
ウェブサイトの表示速度を気にしてみる
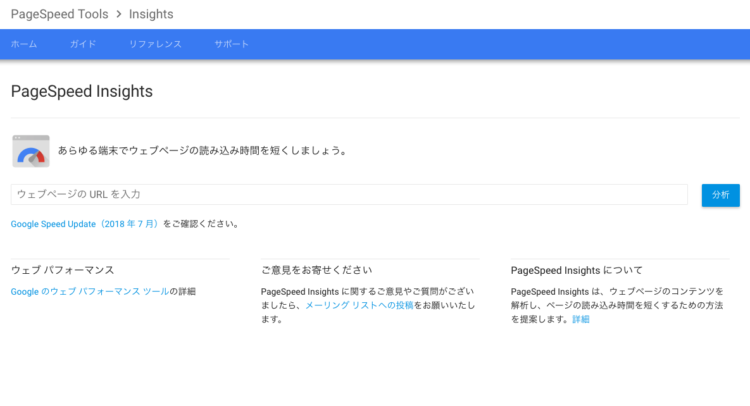
Googleは PageSpeed Insights という、ウェブサイトの表示速度をチェックするツールを提供していますので、自社サイトをチェックしてみましょう。

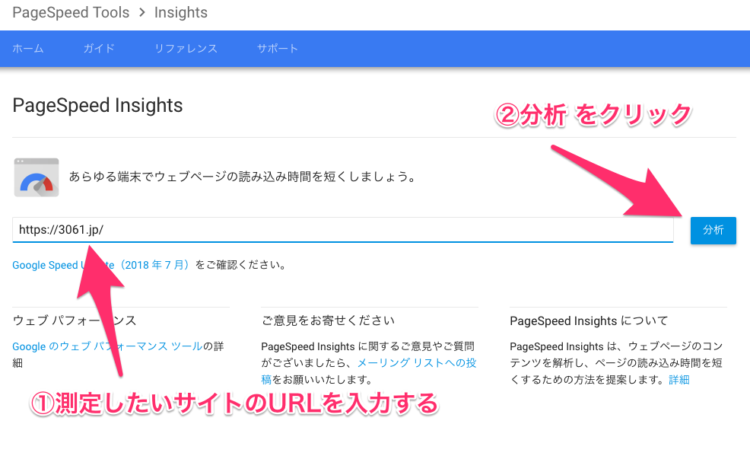
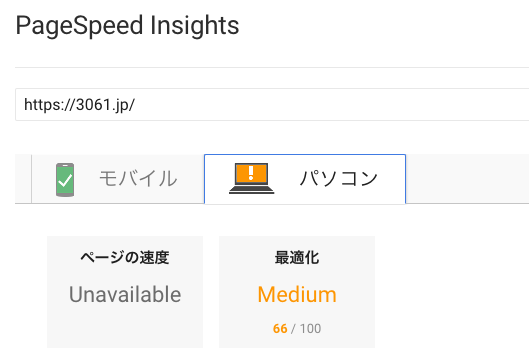
PageSpeed Insights を表示したら、ウインドウにURLを入力し、[分析]ボタンをクリックすれば、表示速度を測定してくれます。

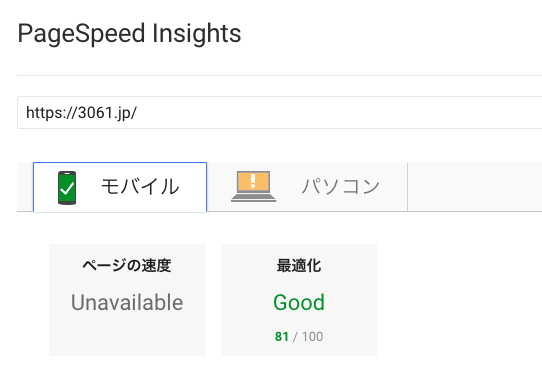
表示速度の結果はモバイルサイトとパソコンサイト2つの結果を表示します。
このサイト(https://3061.jp/)を測定してみたサンプルです。
モバイルサイトの速度はGood 81/100 で良好です。

パソコンサイトの結果はMedium 66/100 でまずまずといったところ。

Googleが明記しているわけではありませんが、PageSpeed Insightsの測定結果で Slow と判定されたら要注意、改善の必要ありというのが、おおまかな目安ではないかと思います。
ブログの記事で使用する画像も、デジカメで撮った写真をそのまま使うと、むやみに解像度が高い=ファイルサイズが大きいために表示速度が遅くなる要因になります。
写真は使用前に適切なサイズにリサイズするなどして、ファイルサイズを小さくすると表示速度を速くすることができます。
ちょっとした手間がウェブサイトやブログの快適さにつながりますので、丁寧に作業することを心がけましょう。
自分で更新できるウェブサイトで成果を上げる
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。