
ウェブサイトをデザインする際、背景や文字に真っ黒(ピュアブラック)は使わない・・・ということを意識して制作していたのですが、その理由を明確に回答している記事を見つけたので紹介します。
背景や文字に黒(ピュアブラック)は使わない
菊地は以前からウェブサイトのデザインをする際、背景や文字に黒(カラーコードでは #000000)を使わないように意識しています※。
※デザイン的に狙っている場合を除く
背景が真っ白のところに黒の文字だと、コントラストが強くギラギラした感じになり、文字を読んでいるうちに目が疲れてしまいます。
背景が黒に白文字も同じ要因で目が疲れます。
白い背景の場合は、黒からグレーや茶色方向へ少しずらしたカーラーコード(色)で設定すると、ぐっと落ち着いて見やすくなります。
このサイトのテキストカラーもピュアブラックではなくやや明るめにした色になっています。
ほんのわずかな差ですが、下記で黒(ピュアブラック)との比較をしています。
黒(カラーコード #000000) この文字の色は黒(ピュアブラックです)
このサイトの文字(カラーコード #2d2d2d) この文字の色がこのサイトの文字色です
少しの文字だとあまり感じませんが、文字がある程度詰まっているとその差が出てきて、目に対する疲れにもつながります。
文字や背景にピュアブラックを使ってはいけない理由
この件についての明確な内容が下記の記事にあります。
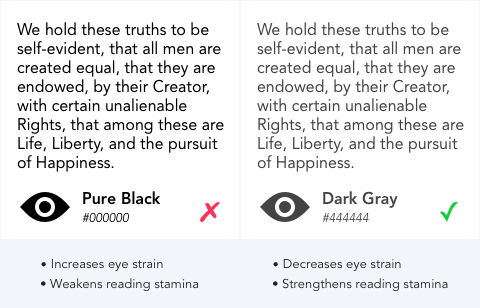
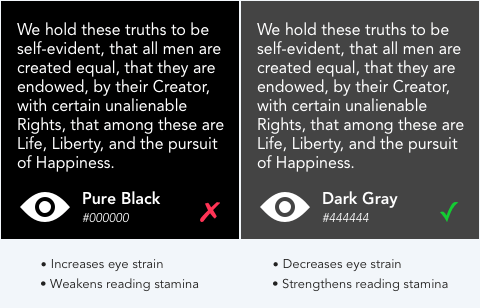
上記記事からの引用ですが、テキスト、背景それぞれのピュアブラックとややずらした色の違いをあらわした画像があります。


※2画像とも 文字や背景にピュアブラックを使ってはいけない理由 より引用
ほんの少しの違いですが、こういった点にも気をつけて、より見やすいサイトを作るようっこころがけています。
自分で更新できるウェブサイトで成果を上げる
「自分で更新できるウェブサイトを提供したい」とWordPressサイトの制作を始めてから10年以上。
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。





逆に背景がピュアホワイトのほうのが、ずっと疲れます。
実際に背景を若干グレーにすると、目にとてもやさしくなります。