
ウェブサイトを成り立たせるための規格は様々なものがあり、時代とともに大きく変化をしています。
使われなくなった規格はたくさんありますが、それにはそれぞれきちんとした理由があります。
使われなくなった規格には理由がある:フレーム
インターネット黎明期、1996年あたりから2000年過ぎまで、多くのウェブサイトで使われていた規格に フレーム(フレームレイアウト)があります。
サイトの上部や左右にメニューを配置する際に、全ページ同じようにメニューの記述をしなければならないわけですが、「フレームを使うと、メニュー用のページを設定し、あとはコンテンツだけのページを作っていけばいい。」ということで、重宝がられて多くのサイトが採用しました。
しかし、これも検索サイトの普及とともに、フレームレイアウトのサイトは検索サイトに不利ということで、姿を消していくことになります。
フレームレイアウトの欠点
フレームレイアウトのサイトは現存するものを探すのが大変になってきていますが、まだ残っているものもあります。

それなりにコンテンツがあるようなウェブサイトでも、トップページのソース(ウェブサイトを構成するプログラム)を表示してみると、下記のように、サイト上で表示されているコンテンツは何もありません。

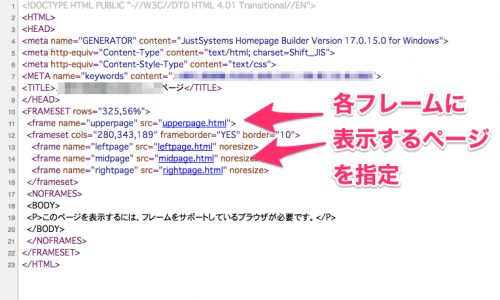
ソースにあるのは、各フレームに表示するHTMLファイルを支持する記述だけです。
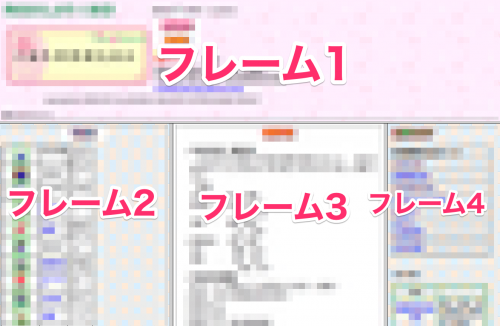
その記述で、分割されたフレーム(この場合は1〜4)にページが表示されることになります。

検索サイトはウェブサイトの見た目ではなく、ページを構成するソースを確認して評価しますので、上記のサイトの場合は「中身がない」という評価をされてしまいます。
各コンテンツページをいくら頑張って作っても、検索サイトは見てくれないという虚しい状態になってしまうのです。
モバイル表示での不具合
下記のサイトはインラインフレームという、メインのページの中に埋め込むスタイルの規格を使っています。

これをスマートフォンのブラウザで表示すると、左右に無意味な隙間ができています。

これは、インラインフレームで表示させるページが長いために起きる現象で、パソコンのブラウザではインラインフレーム枠は固定され、コンテンツはスクロールしますが、スマートフォンのブラウザはそれに対応しないため、インラインフレームのページ全部を表示してしまうので、左右のコンテンツに隙間が開いてしまうのです。(テーブルレイアウトをしているという別の問題もありますが。)
まとめ
フレーム(フレームレイアウト)も、すっかり姿を消しました・・・と思っているのですが、探せばまだあるものですね。
2000年くらいからパソコンに「ホームページなんちゃら」という類のソフトがインストールされていたので、それを使って「ホームページ作るぜ!」と頑張った皆さんもいて、未だにそれを引きずっている・・・というのが現状でしょうか?
福島県内の某有名企業さんも一昨年くらいまでフレームレイアウトのウェブサイトで、それを発見した時には「あの企業が!」とぶっ飛んだ覚えがあったのですが、去年あたりにリニューアルされ、見事なWordPressサイトに生まれ変わっていまいした。
時代に合わない古い規格のウェブサイトを持っていると、企業や団体のイメージを損なうことになるので注意したいですね。


