2017年1月11日、Googleは以前告知していた「モバイル検索結果からコンテンツに簡単にアクセスできないページ」の評価を下げる変更を実施しました。
Googleが考える2017年のモバイル対応
まず2017年、年頭に実施したのが、モバイル検索結果からコンテンツに簡単にアクセスできないページの評価を下げるという変更。
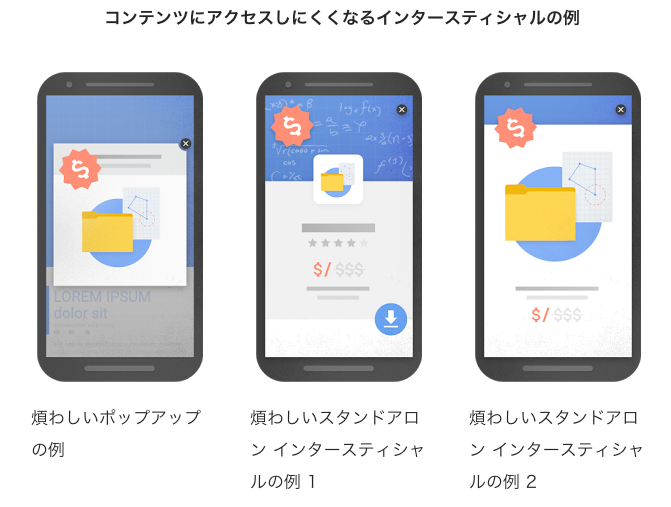
検索結果から表示されたページにポップアップ広告のようなページを覆ってしまうコンテンツを置くなどしたページの評価が下がります。

画像出典:モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために(Googleウェブマスター公式ブログ)
モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために
ユーザーが探しているコンテンツを簡単に見つけられるように することが、より重要になります。
さらに、モバイル検索結果をシンプルに する目的で、スマホ対応ラベルを停止しました。
これは「モバイル検索結果に表示されるページの85%」がスマホ対応ラベルの対象になったため、わざわざスマホ対応ラベルを表示することはない、ということで表示しないようになりました。
ウェブサイトはスマホ対応が当たり前の時代になったということですね。
・・・スマホ未対応のウェブサイトオーナーさん、今すぐリニューアルのご検討を!
ウェブサイトのスマホ対応は、Googleのモバイルフレンドリーテスト が目安になります。
自サイトのモバイル対応度合いを確認しておきましょう。
Googleはコンテンツ重視
モバイル対応は当たり前、対応しているからといって評価が上がるようなことはありません。(モバイル未対応なら評価は下がります。)
Googleの評価を上げる最大のポイントは ユーザーの役に立つ情報がある ということです。
2016年秋にモバイルファーストインデックスを実施し、モバイルサイトを評価の基準にすることになりました。
Googleが導入するモバイルファースト インデックスでどう変わる? | 3061.jp @FUJIDENKI
パソコン用サイトとモバイル用サイトを別に作成し、モバイル用サイトは簡易的なサイトになっているような場合は、評価の基準が簡易的なサイトになってしまうので、いくらパソコン用サイトを充実させても効果が薄くなります。
パソコンとモバイル双方のサイトが同じく充実したものである必要があります。
これを運用の手間をかけずに実現させるのが、レスポンシブウェブデザインでつくられたウェブサイトです。
レスポンシブウェブデザインなら、ひとつのサイトをパソコンからタブレット、スマートフォンそれぞれの表示サイズに合わせて最適化したレイアウトで表示してくれます。
※Googleのモバイルフレンドリーテストでもモバイルフレンドリーであるという評価をもらえます。
2017年は、レスポンシブウェブデザインのウェブサイトやブログで、良質な情報を掲載しながら運用していく、ことがポイントになります。