
今注目のデザインツール Figma ですが、UI/UXデザイン向けと言われていますが、図解用データを作るのにも向いています。
フローチャート図もちょっとした手間でサクッと作れるので便利に使っています。
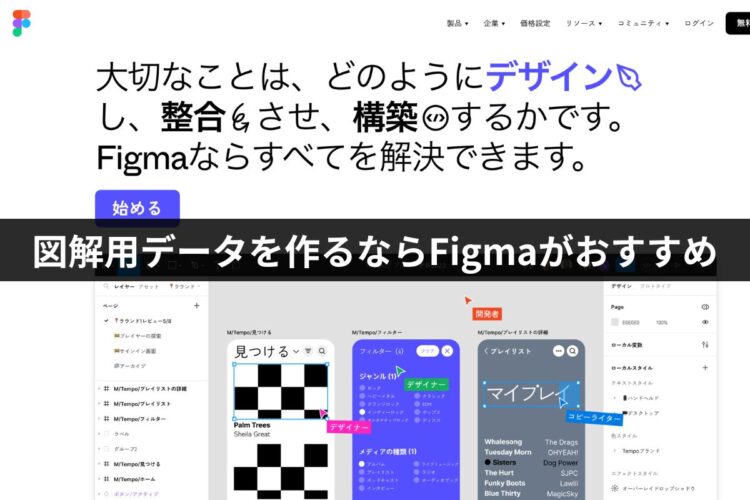
デザインツール Figma
UI/UXデザインを共同作業できるとして評判になり、最近はAdobeが買収を試みるも断念したというニュースで話題になっているFigma(フィグマ)ですが、Adobeは自社のAdobe XDに代わるアプリとして想定していたようで、そのくらい評価が高いツールなんですね。
図解用データを簡単に作ることができる
FigmaはUI/UXデザインツールとして評価を得ましたが、その機能はちょっとした図解用のデータを作るのにも向いています。
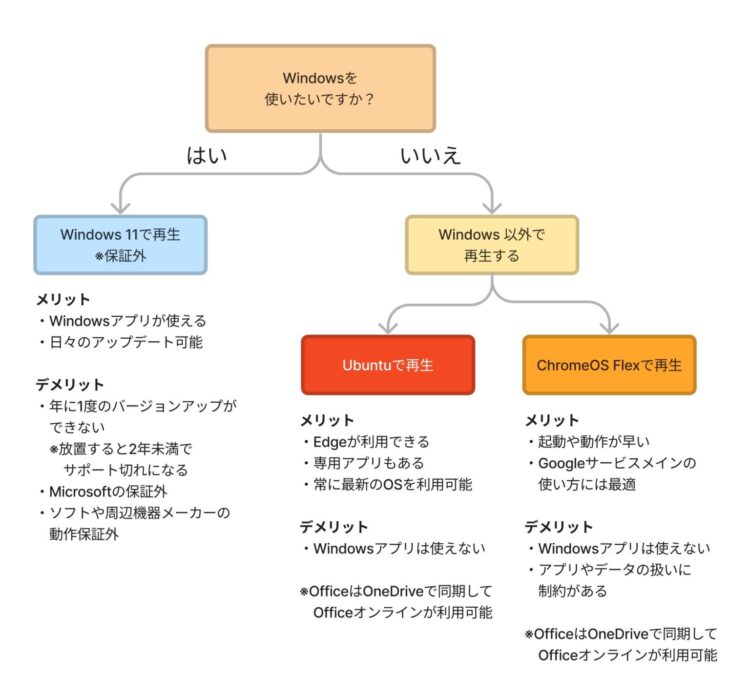
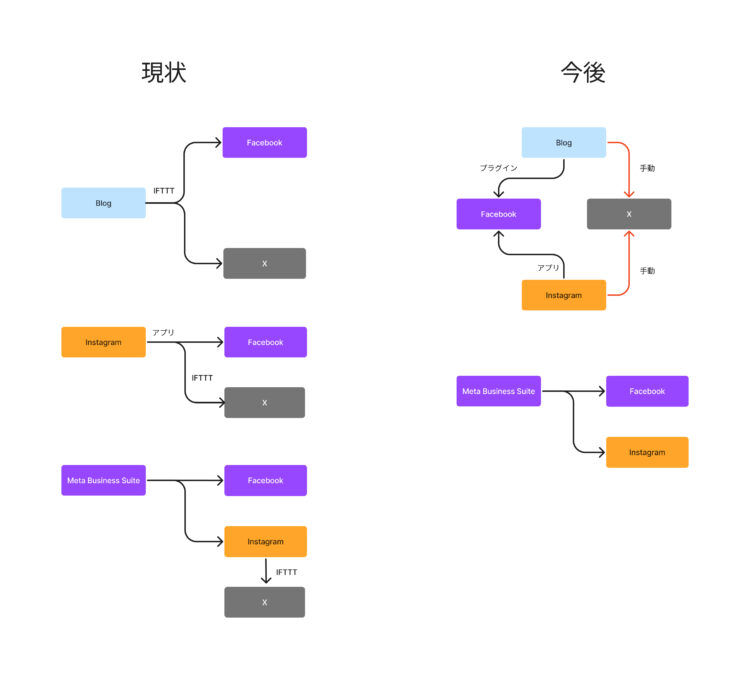
フジデンキでもつい最近、Figmaを使って下記のようなデータを作りました。

下記のページで使っている画像はFigmaで作っています。
フローチャート図が簡単に作ることができるのは何かと便利ですし、ちょっとした図解用のデータも直感的な操作で作ることができます。

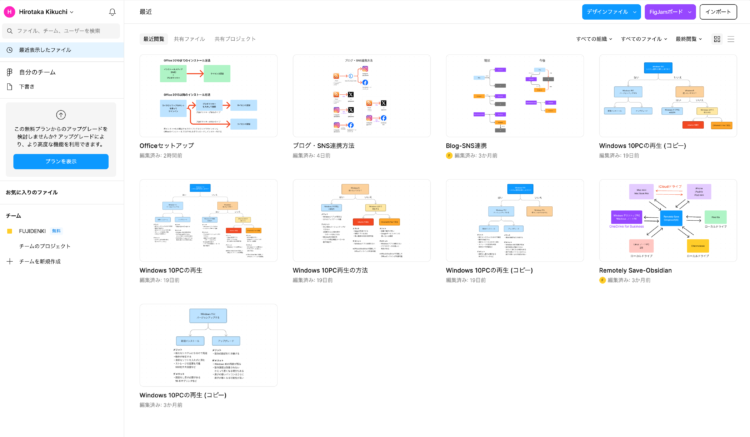
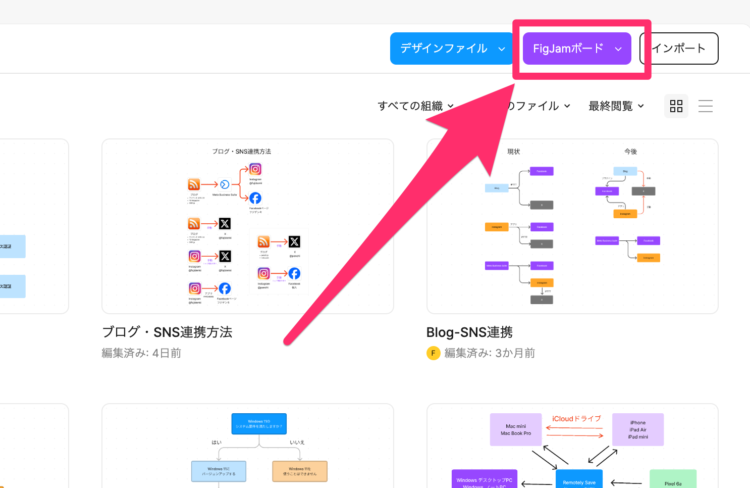
Figmaボードは無限キャンバス
特に便利なのがFigmaボードで、キャンバスサイズの制限なく自由に画像を作成できます。

キャンバスに各ツールはウインドウ下部にあります。

作成した画像は画像ファイルとして書き出しできるので、文書やウェブサイトで利用することもできます。
現状を把握するために紙に書いて思考するということをしますが、それをFigmaの機能を使ってすることもできます。
パーツをコピーして使い回すこともできるし、組み替えることもできるので、紙に書くのとはまた違った思考ができて面白いです。

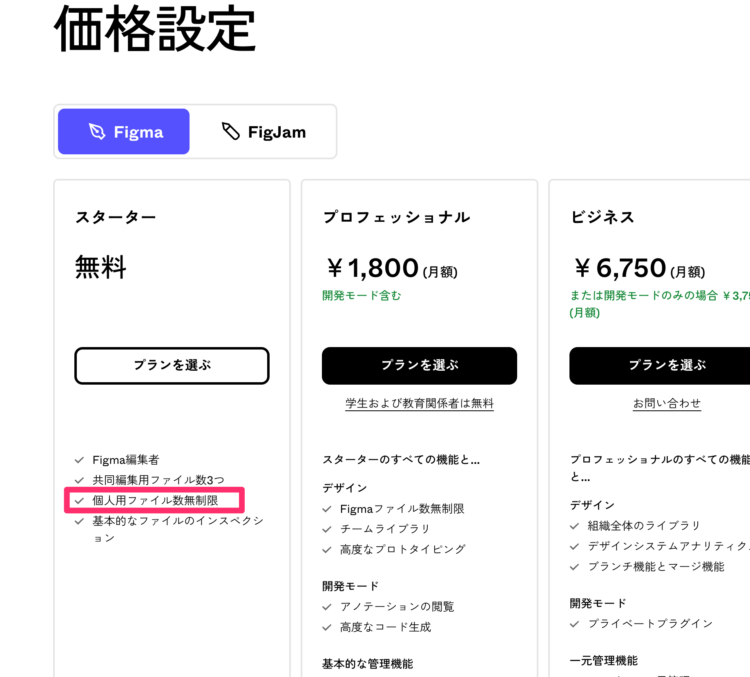
無料プランでも十分実用になる
Figmaはアカウントを作成すれば無料で利用できます。
共同作業を本格的にするなら有料のプランが必要になりますが、ひとりで使うなら無料でも十分実用になります。
個人用ファイルはファイル数無制限に作ることができるので、気兼ねなく作成し保存して置けます。

オンラインでFigmaを学べる
chot.designのサイトでは、Figma入門のサイトがあり、無料で学ぶことができます。
Figmaを使ってみたい!と思った方は、こちらのサイトをお気に入りに登録して、実際に使いながら学んでいくのがおすすめです。