
WordPress 5.0が公開されましたが、大幅に変わったビジュアルエディタ Gutenberg(グーテンベルク)はまだ使いたくない、という方も多いです。
そこで、WordPress 5.0にアップデートしても従来のビジュアルエディタ Classic Editorを使う設定を紹介します。
WordPress 5.0でClassic Editorを使う
WordPress 5.0へのアップデートに際しては、プラグインやテーマの対応、レンタルサーバーのPHPやMySQL(データベース)のバージョンを確認してから実施するようにしましょう。
WordPressのダッシュボードに WordPress 5.0が利用可能です! 今すぐ更新してください。 の表示があるので、このリンクをクリックします。

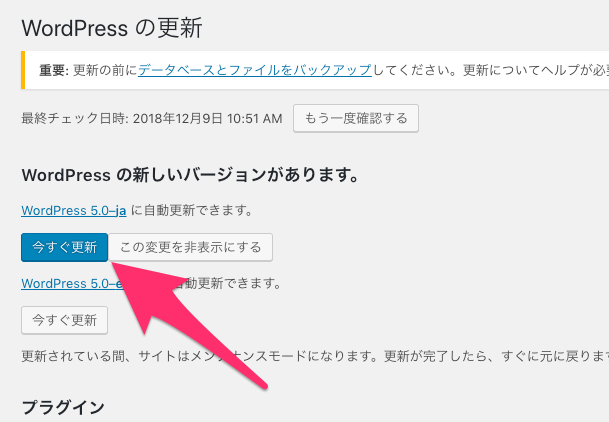
WordPress 5.0-ja の箇所にある 今すぐ更新 のボタンをクリックします。

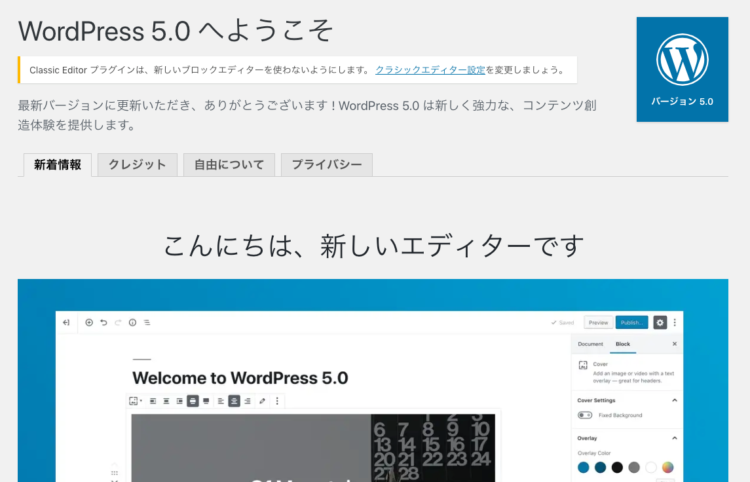
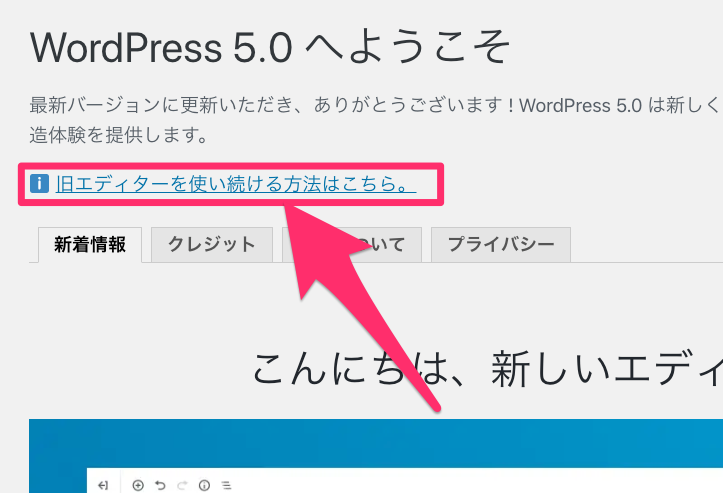
WordPress 5.0への更新が終わると、旧エディターを使い続ける方法はこちら。 のリンクがあるのでクリックします。

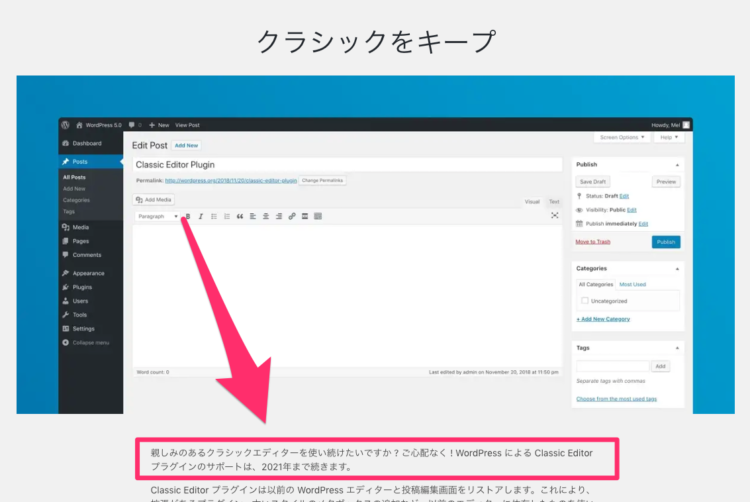
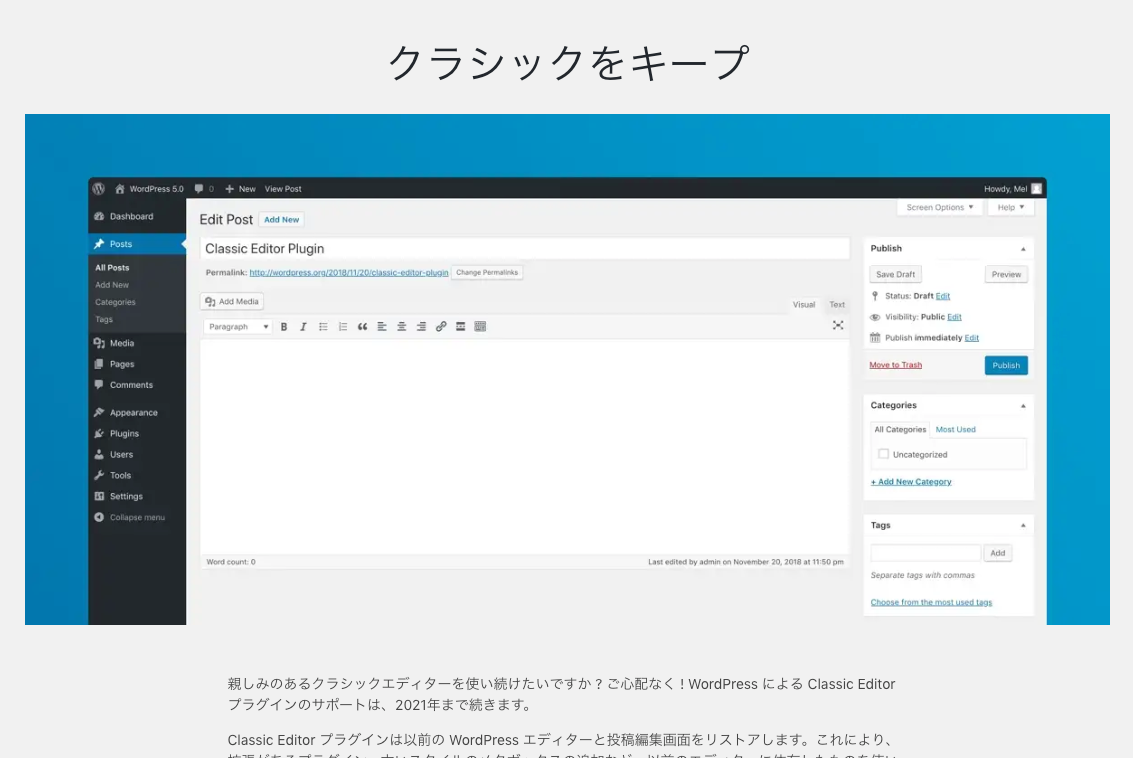
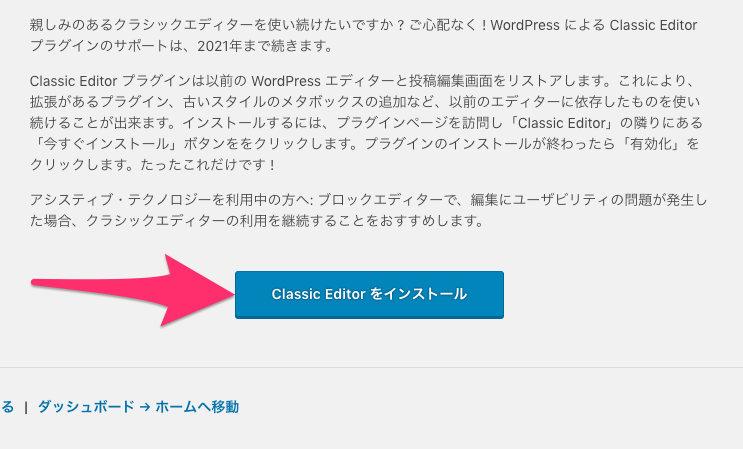
クラシックをキープ のページが表示されるので、スクロールして下部に行きます。

Classic Editor をインストール のボタンをクリックします。

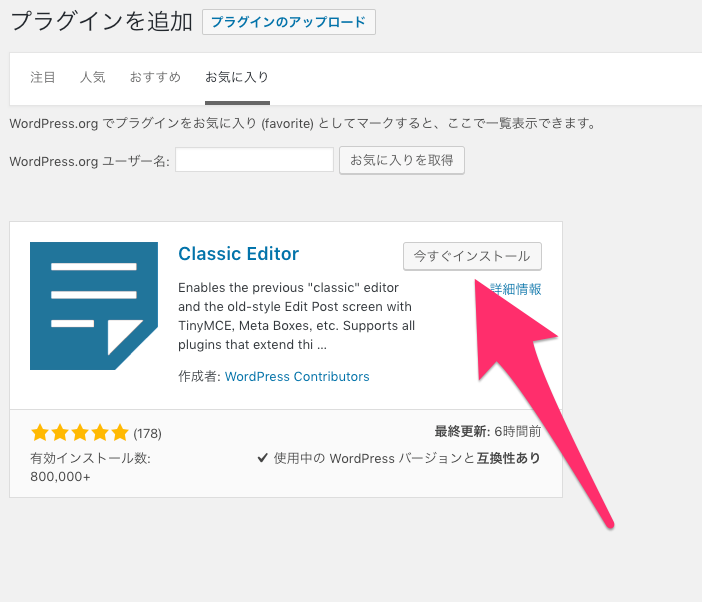
プラグインを追加 画面で Classic Editor があるので、今すぐインストール ボタンをクリックします。

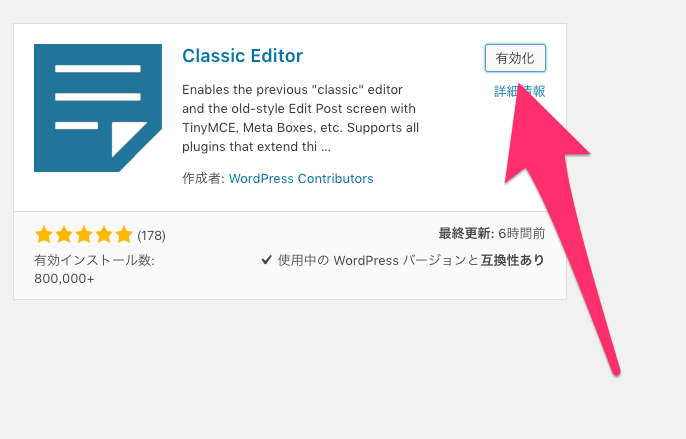
インストールが済んだら 有効化 ボタンをクリックします。

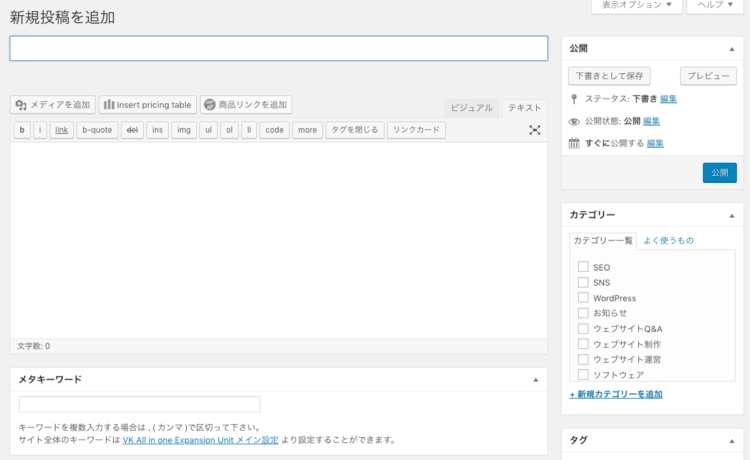
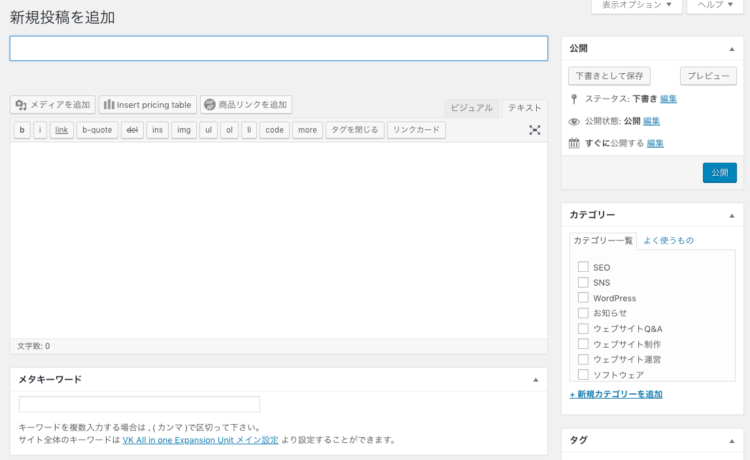
これで従来のビジュアルエディタである Classic Editor が使えるようになりました。

Classic Editorはプラグインとして動作しているので、無効にすれば自動的にGutenbergが有効になります。


参考:Gutenbergの編集画面
現時点ではClassic Editorを使うのがおすすめ
既存サイトやブログの場合は現時点ではClassic Editorを使うのがおすすめだと感じます。
編集方法も大きく変わるので慣れるのが大変ですし、ブロックスタイルのエディタとしては機能的にもまだ物足りなさがあります。
Gutenbergで作成した記事はClassic Editorで編集できないので、中途半端にGutenbergを導入せず、当面はClassic Editorで使い、Gutenbergが充実・安定したのを確認できたらClassic Editorから切り替える・・・というのがいいでしょう。
フジデンキでも当面はClassic Editorを標準として考えていきます。
※WordPressはClassic Editorのサポートは2021年まで続くと表明していますので、しばらくは安心して利用できます。