
お店や会社の業種によっては「英語や中国語など多言語化して海外からの需要にも対応したい」という要望があります。
ウェブサイトの多言語化というととても大変なことでしたが、Google翻訳を使った ウェブサイト翻訳ツール を使えば、既存サイトを簡単に多言語化できてしまうのです。
わずかな手間で多言語サイト化できる!
3061.jpのウェブサイトが・・・・

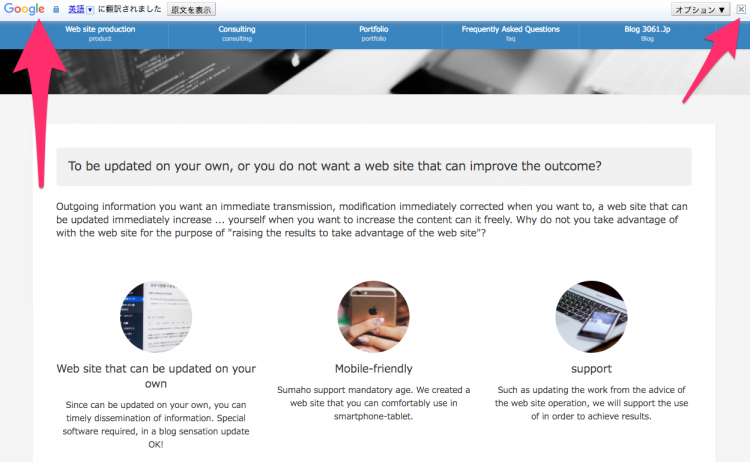
丸ごと英語化される!

これが簡単にできてしまうのが、Google翻訳を使った ウェブサイト翻訳ツールです。
Google ウェブサイト翻訳ツールを使う
ウェブサイト翻訳ツールは、多言語化したいウェブサイトと翻訳したい言語を設定し、ウィジェット用のコードを出力し、ウェブサイトに貼り付ければ利用できます。
ウェブサイト翻訳ツールのサイトにアクセスし、今すぐウェブサイトに追加 をクリックします。

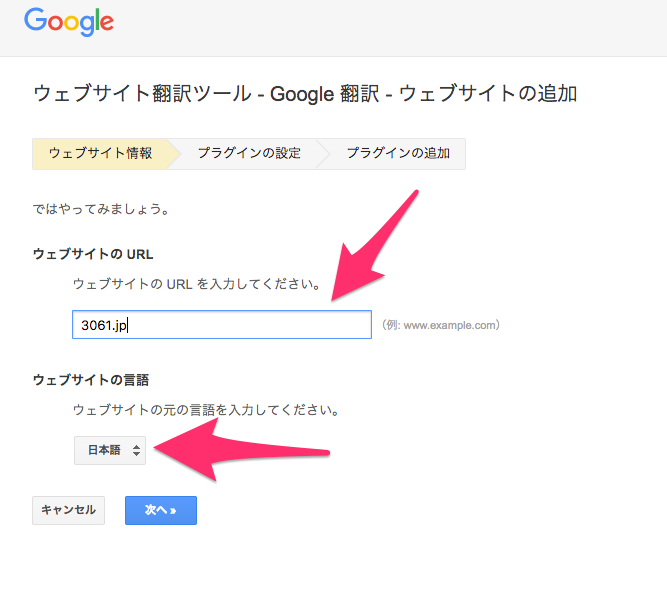
表示されたウインドウで利用したいウェブサイトのURLを入力し、元の言語を日本語に指定して、次へ をクリックします。

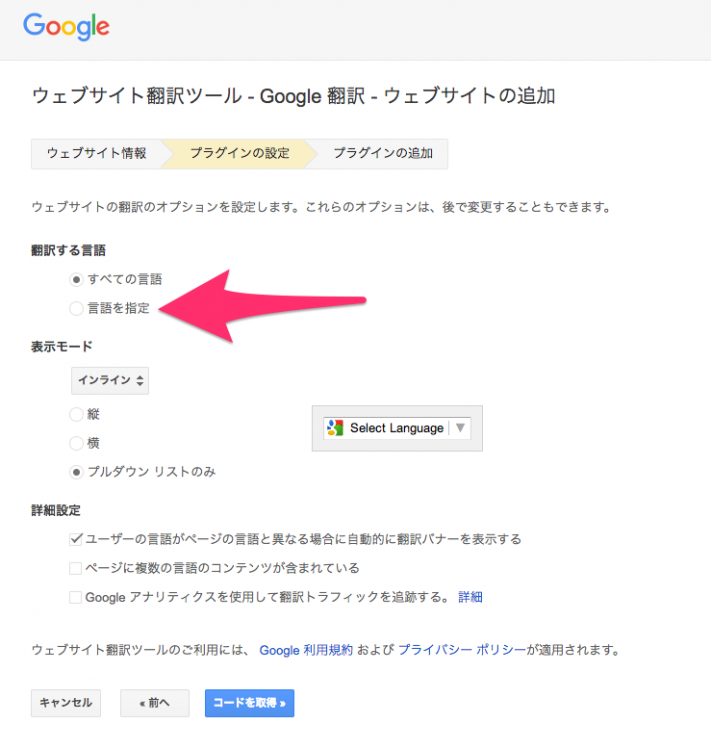
オプションの設定では、一般的には 翻訳する言語 で 言語を指定 に変更するだけでいいでしょう。
コードを取得 をクリックします。

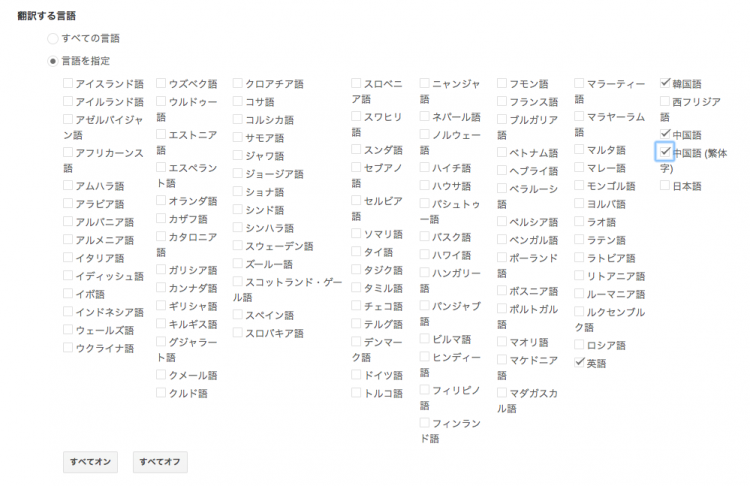
翻訳したい言語を指定します。
ここで欲張るとプルダウンメニューが大変なことになりますし、対象にしたいお客様の利用する言語に絞った方がいいです。

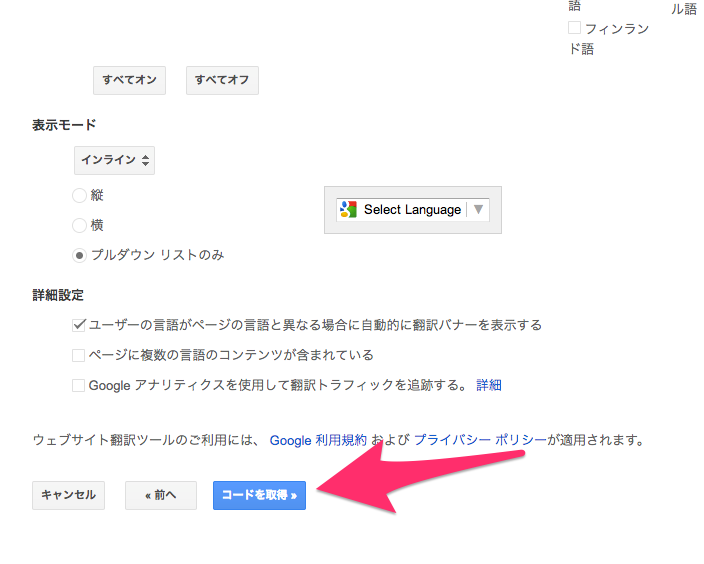
翻訳する言語を選んだら、基本的にあとはそのままでOK。
コードを取得 をクリックします。

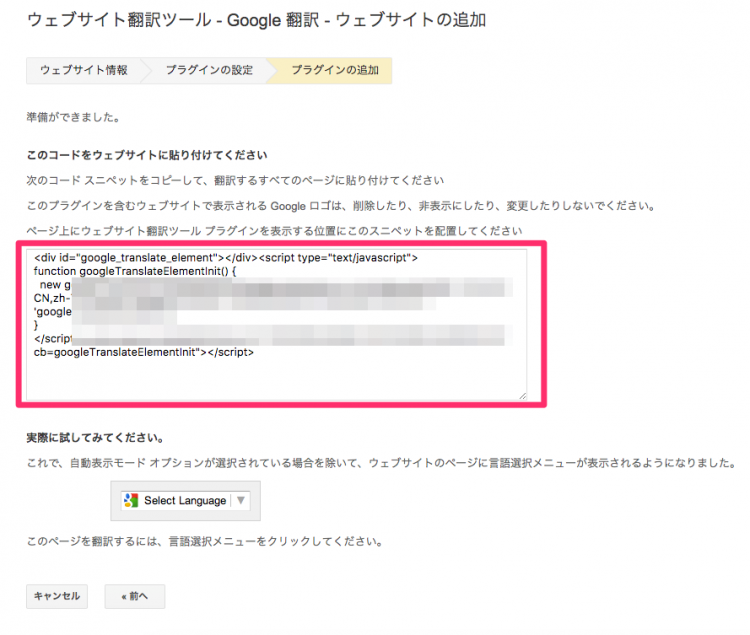
コードが表示されるので、これをコピーして、ウェブサイトで利用します。
WordPressサイトの場合は、ウィジェットで利用するのが一番簡単です。

3061.jpサイトでは、フッターのウィジェットに設定してみました。

言語を選択 の窓をクリックすると、プルダウンメニューで翻訳したい言語が表示されます。

翻訳されたページでは、上部にGoogle翻訳のツールバーが表示されます。
翻訳を終了するには、ツールバー右端の×印をクリックします。

サイドバーのあるウェブサイトの場合は、全ページで表示できるサイドバー用のウィジェットで配置するのがいいでしょう。

飲食店や商業施設などで、海外からのお客様によりアピールしたい場合は、サイトの最上部や、サイドバーの最上部など、より目立つ位置に翻訳用のバーをレイアウトするといいですね。
ウイジェット以外に、サイトのソースに直接コードを使いすることで、サイトの最上部など、思うような位置にレイアウトすることができます。
自社サイトで利用の際はトラブル予防のために、Googleの利用規約や、翻訳の内容についての注意などを明記したページを作成し、翻訳ツールの付近にリンクしておくことをおすすめします。