
ブログで記事を書く際に「見出し」を使っていますか?
「見出し」を使うことで記事が読みやすくなりますが、実は効果はそれだけではないのです。
見出しを使う効果とは?
ブログエディタには「見出し」を設定する機能があります。
その記事の中で何を書いているのかを区切って表すことができ、記事を読みやすく表示してくれますが、実は見出しを使う効果はそれだけではないのです。
記事を読みやすくする
記事が長くなる場合、書く内容の区切りをつけることでぐっと見やすい、読みやすい記事になります。
パソコンのモニターで文章を読むのは、新聞や本を読むより疲れ、一度目を離すとどこまで読んだかわからなくなったりすることもあり、読み続けるのがつらくなることもあります。
モニターで読みやすいレイアウトにするという点で見出しは有効です。
SEO的に有効
見出しはHTMLコードで表すと
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
という表記になりますが、Googleなどの検索エンジンは h2やh3などの見出しタグで囲われた文字列を、一般の文字より重要なものとみなします。数字が小さい方が重要度が高く、記事(ページ)のタイトルはh1が使われ最重要となります。
このことから、記事の内容を要約した見出しがあれば、そのワードが重要視され検索サイトに拾われやすくなる、という効果があります。
WordPressの見出し機能
ブロックエディタとクラシックエディタそれぞれの見出しの設定について紹介します。
ブロックエディタ
WordPressのブロックエディタの見出し機能は下記のようになっています。
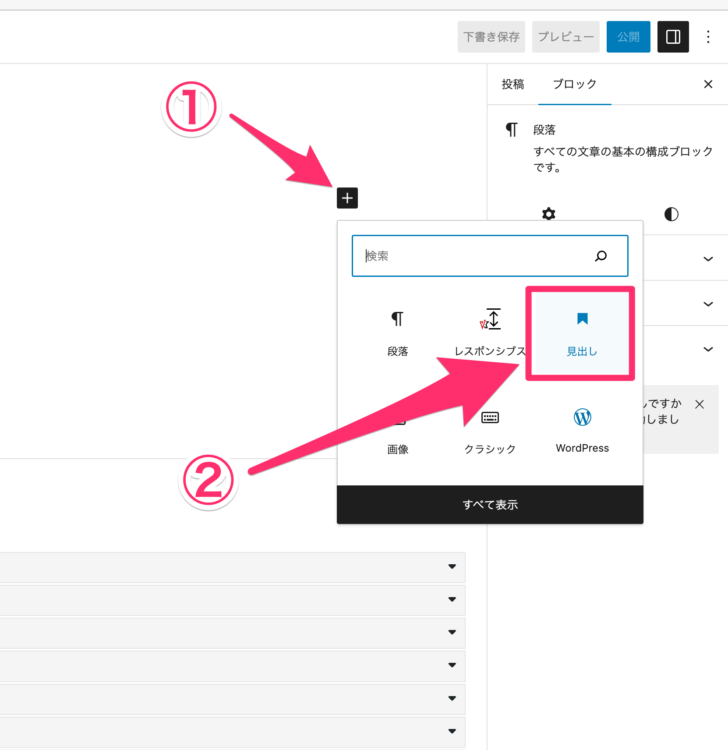
ブロックの追加の + をクリックして 見出し をクリックします。

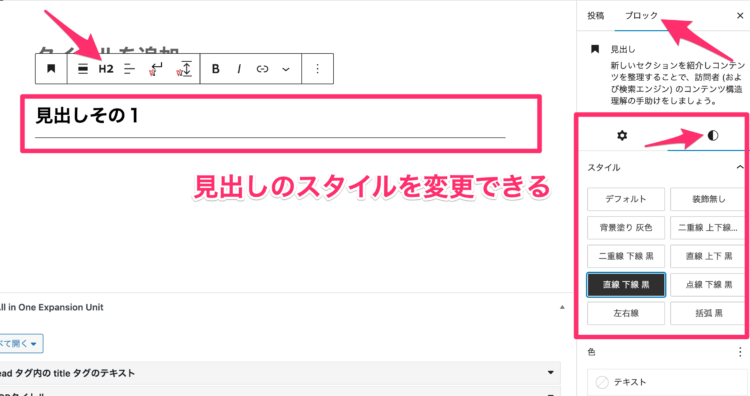
見出しブロックが追加されるので、ここで設定します。
H2やH3などの設定の他、右のメニューのブロックでスタイルの変更ができます。
※スタイルは使用しているテーマによって違います。

クラシックエディタ
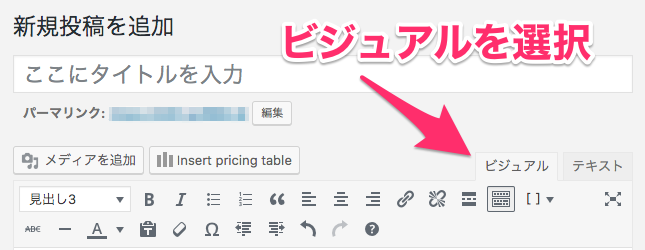
クラシックエディタではビジュアルを選択します。

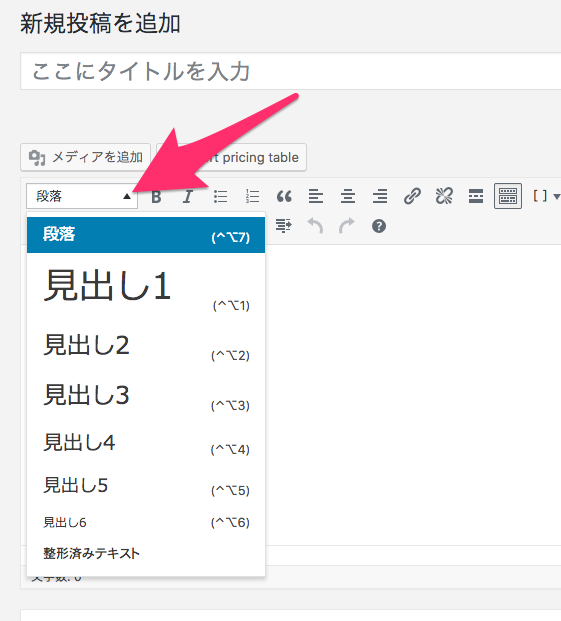
書式設定メニューの最初に段落とあるボックスをクリックすると見出しの設定ができます。

見出しを使って効果的な記事を書きましょう
見た目とSEOに有効に作用する「見出し」です。
標準でついている機能で簡単に使えますので、効果的に活用しましょう。
記事の書き方などブログ運用については下記のサイトもご利用ください。


