
ウェブサイトを構成するHTMLに h3 となど hと数字を組み合わせたタグ、見出しを設定するタグですが、このタグを文字のサイズを変えるため、デザインする目的で使っているサイトを見かけますが、これは誤った使い方です。
hタグは見出しのためのタグ
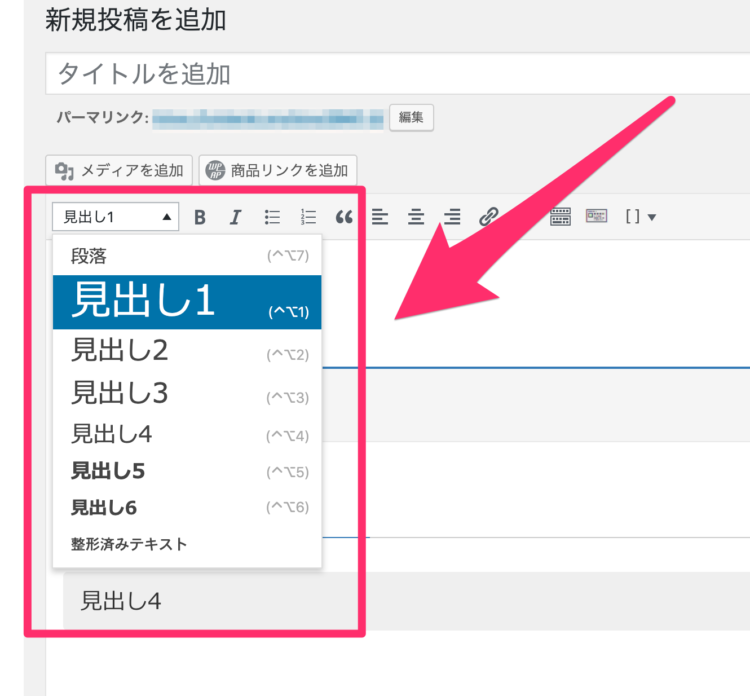
WordPressのビジュアルエディタで「見出し」の設定があります。

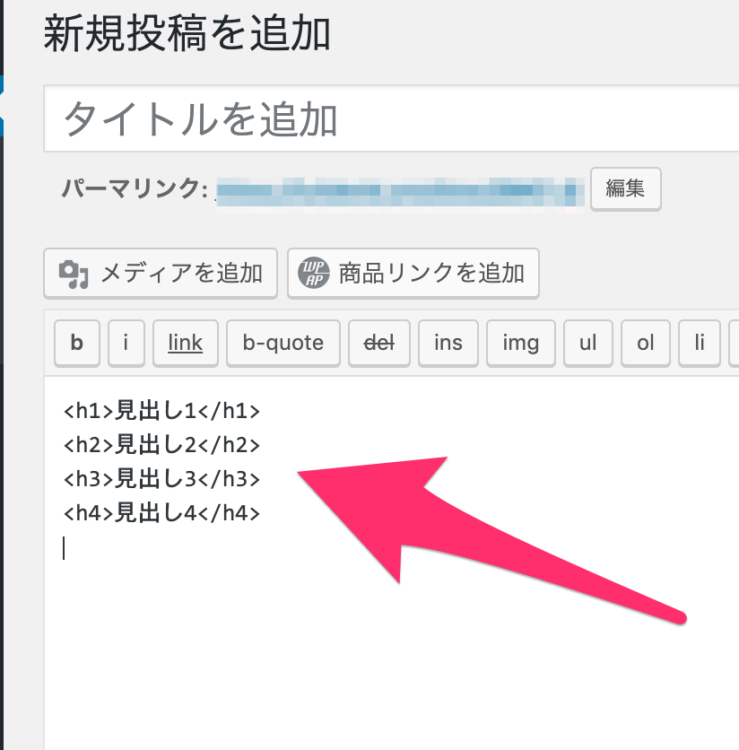
この見出しを設定すると、HTMLは下記のようになります。

HTMLの規格では h* のタグは見出しを指定する役目ということになっていて、1から始まる数字の小さい方が大きな見出しということになります。
役割的には・・・
h1 = タイトル
h2 = 大見出し
h3 = 中見出し
h4 = 小見出し
・・・といった感覚でしょうか。
ページタイトルに h1 を使うので、記事の中では h2 以下のタグを使うのが一般的です。
hタグを文字の大きさを指定する役目で使うべからず
記事中の文字がすべて hタグ で囲まれているというサイトやブログを見かけることがあります。
Elementorなどのデザインしやすくするためのプラグインを使う影響なのか、エディタ側のメニューで文字の大きさを変更しようとして、結果的に hタグ を使って文字をデザインしてしまっているというパターンのようですね。
見出し以外で使う記事の文字サイズはCSSを使って指定するのですが、知ってか知らずかそれをしないで、文字の大きさを変えるためにhタグを使っているようです。・・・中には記事中が全文 h2 のタグで囲まれているというものもあったりします。
これは、hタグ本来の目的ではない誤った使い方というだけではなく、SEOの面でもhタグ=見出しを無視した用法になるので不利になります。
見出し=重要度
hタグを使う見出しは、数字の小さい方が文字が大きくなりますが※、重要度でも h1>h2>h3>h4 ということになります。
※hタグのデザイン
文字の大きさやデザインはスタイルシートで自由に決めるので、必ずしもh1の方がh2より大きいということにはなりません。
文字の大きさにかかわらず重要度は h1>h2>h3>h4 となります。
全文をh2で指定してしまったら、全文が見出しというおかしなことになってしまい、せっかくのhタグの重要度が活かされず、SEO面でも不利に作用してしまいます。
hタグは見出しで使い、本文の文字サイズを変更したい場合はスタイルシートで指定する、ということは基本中の基本であり、きちんと守るべき規格です。
参考記事
まとめ
ビジュアルエディタは便利ですが、HTMLの基本を知らずに使ってしまうと、せっかくの記事の評価を下げてしまうことになります。
しっかりとサイト・ブログを運用していきたいのであれば、HTMLの基本を知り、誤った使い方をしないよう心がけましょう。
菊地はWordPressの記事作成ではビジュアルではなく、テキスト を使い、直接タグを書くやり方をしています。

・・・どうもビジュアルエディタが不安で馴染めないというタイプなのです。(苦笑)
自分で更新できるウェブサイトで成果を上げる
スマホ対応やHTTPS化など、先を見据えたウェブサイトづくりを心がけ、成果を上げるための仕組み作りのご提案もさせていただきます。
現在運用中のウェブサイトのリニューアルも承ります。






“hタグは文字をデザインするためのものではない” に対して1件のコメントがあります。