
ブログの記事作成でアイキャッチを活用していますか?
アイキャッチはブログにとって重要なアイテムになるので、しっかり作って活用しましょう。
アイキャッチとは?
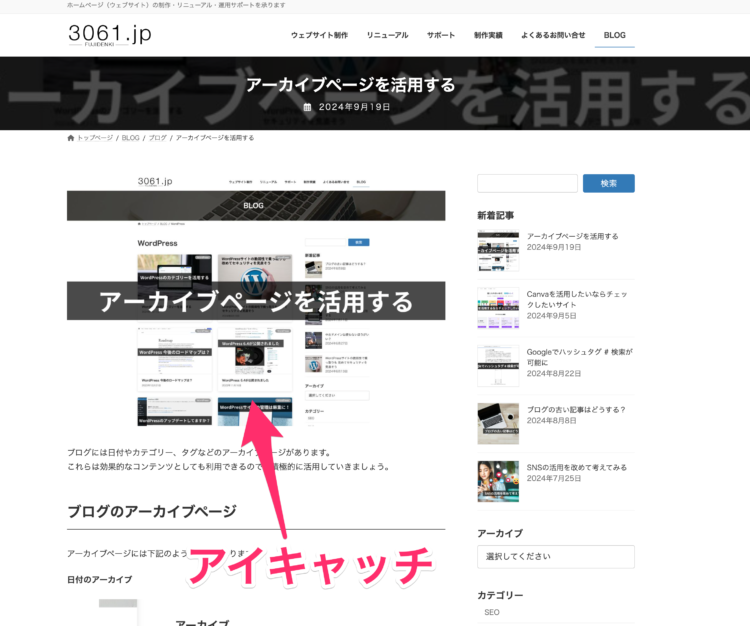
アイキャッチ=アイキャッチ画像は、ブログやウェブサイトの記事に貼り付けて使う画像です。
その名の通り目を引きつけるための働きをします。

ブログの記事のテーマを画像を使ってわかりやすく伝える目的で使う画像なので、記事の先頭に貼り付ける手法が一般的で、アイキャッチを効果的に使えば、「この記事は***について書いてあるのか」ということわかってもらえ、記事を読んでみようとする可能性が高くなります。
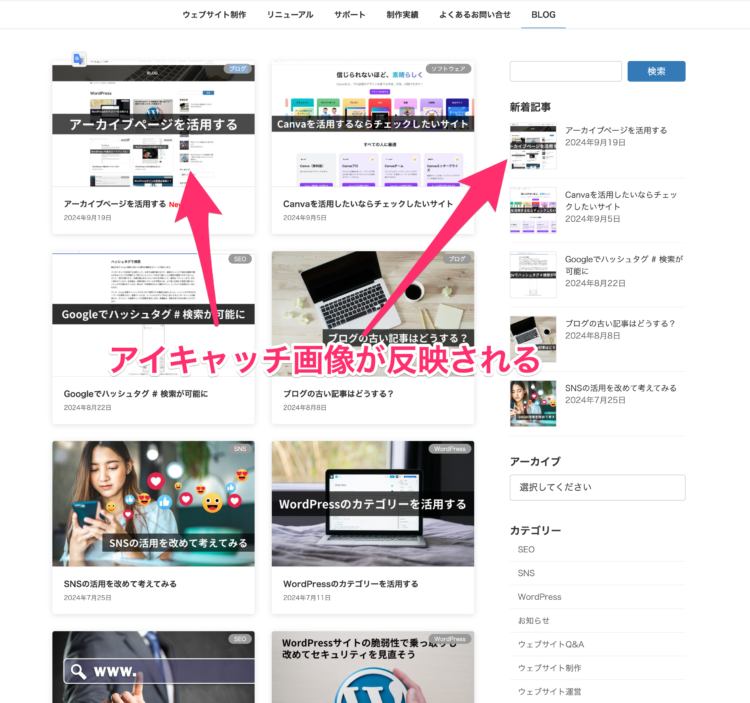
また、記事を一覧表示したり、SNSに記事のリンクを投稿する際にもアイキャッチが表示されるので、目に触れる機会が多くなります。

X(Twitter)でリンクを共有した際もアイキャッチ画像があれば、自動的に画像を表示してくれます。

WordPressのアイキャッチ画像指定方法
記事に画像を貼り付ければ記事のアイキャッチにはなりますが、記事の一覧表示やSNSでの共有の際に使われる画像にはなりません。
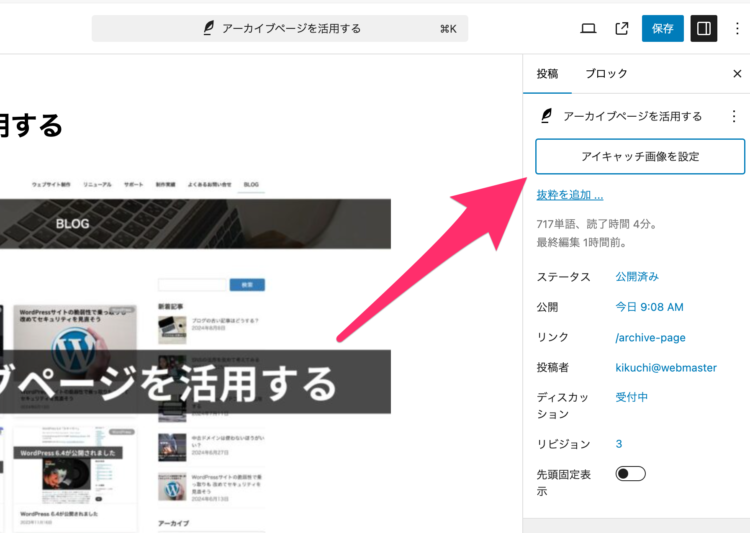
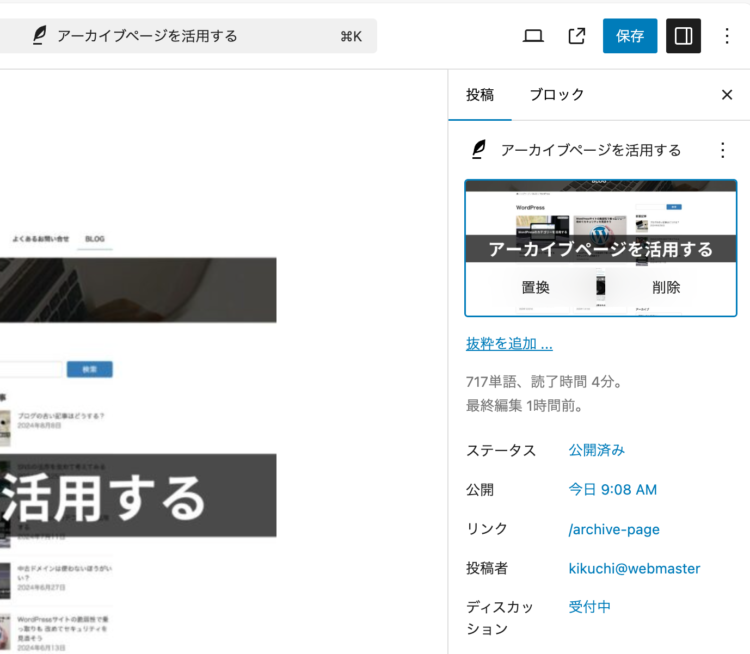
WordPressにはアイキャッチとしてきちんと指定する方法があるので、記事を作成する際にアイキャッチ画像を指定します
WordPressのエディタの右メニューの最上部にアイキャッチを指定する項目があります。

ここで指定したものがアイキャッチ画像と認識されて、記事の一覧表示時やSNSでの共有時に画像表示されます。

アイキャッチ画像作成時のポイント
サイズを統一する
記事の統一感を出すためにアイキャッチのサイズは統一するようにします。
1200×800ピクセルや1200×630ピクセルといったサイズが定番ですので、これを目安にサイズを決めて作成するようにします。
シンプルに伝える
どんな内容が書かれている記事なのかが人目でわかるような画像にします。
記事の内容に沿ったイメージを使ったり、、文字入れをして、わかりやすく伝えられる画像が理想的です。
著作権に注意する
使用する画像などの著作権には注意しましょう。
画像は自分で写真と撮る他、商用利用可能なフリー素材サイトを使うようにするといいです。
※フリー素材サイトにも利用規約があるので、利用する際は利用規約を確認し遵守して利用しましょう。
アイキャッチ画像作成に役立つサイト
簡単におしゃれな画像を作ることができるCanvaは超おすすめです!
無料でも豊富なテンプレートや画像素材が利用できます。
> Canva
このサイトのアイキャッチもほとんどがCanvaを使って作成したものです。
おすすめの商用利用OKのフリー素材サイト
各サイト利用の際は、利用規約に従った利用をしましょう。
Canvaは各SNS用のテンプレートなども用意されているので、アイキャッチ画像作成以外にも活用できます。
ウェブ担当者さんなら欠かせないツールになるはずです。
効果的なアイキャッチができれば、目に触れる機会も高まり、ブログやサイトへのアクセスも増えていきます。
記事の作成時にはアイキャッチの作成にも気を配っていきましょう。







