ブログの代表的な機能のひとつである サイドバー。
様々な機能をレイアウトすることができますが、見やすさや利用頻度によって機能の配置を変更することも考えましょう。
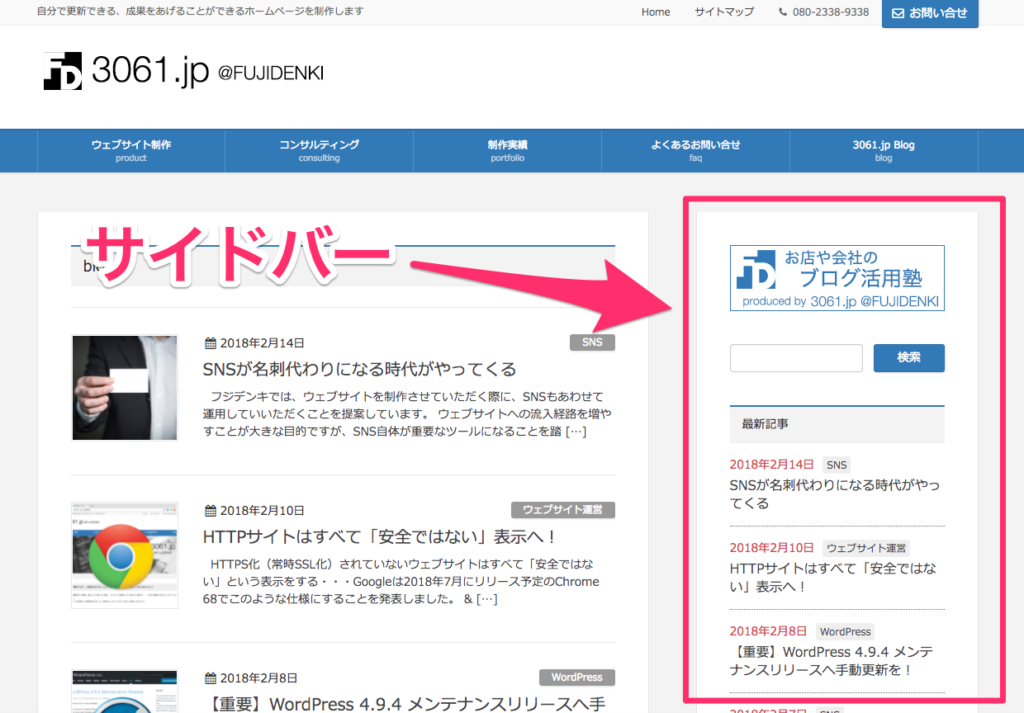
ブログのサイドバー
一般的なブログでは、記事の右か左に様々な機能をレイアウトするサイドバーがあり、新着記事やカテゴリー、アーカイブ、検索などの機能や、SNSのアイコンや自サイトへのバナーなど、様々なアイテムを置くことができます。

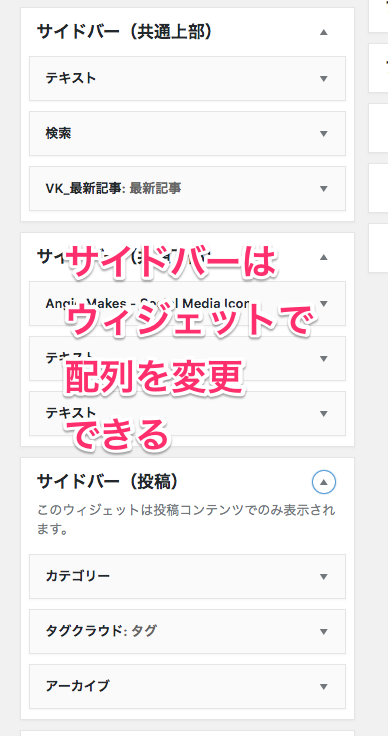
WordPressの場合は、ダッシュボードの 外観ーウィジェット で、ウィジェットのレイアウトを設定することができます。
ウィジェットは追加、削除、配置順の変更などが自由に出来ます。

サイドバーのレイアウトを見直してみる
ブログを立ち上げた際に設定したまま使っている事が多いですが、果たしてその設定でいいでしょうか?
記事が増えて検索機能を使ってもらいたい場合は検索ウィジェットを上部に持ってくる、自サイトへの誘導を強化したい場合は、自サイトバナーを目立つように大きく配置してみるなど、サイドバーを有効に活用するために、見直してみることをおすすめします。
ウィジェットで簡単に配置の順番を変更できるので、あれこれ試してみることができます。
バナーはサイドバーの表示サイズにあわせて作成するとキレイに見えます。
少しの工夫で使い勝手が変わることがあるので、時々サイドバーのレイアウトも見直してみるといいですね。