ブログの記事を書く際にぜひ決めておきたいのが、記事のフォーマット です。
定型のフォーマットを決めておくことは、ブログのためにいい効果があります。
記事のフォーマットを決めると得られる2つの効果
ブログに統一感が出る
記事のフォーマットを決め、それに沿って記事を作成すると、記事のスタイル(見た目)が同じようになり、統一感が出ます。
また、記事を読む側も、どの記事も同じようなフォーマットだと読みやすいという利点もあります。
よく読む雑誌や新聞だと、どのあたりにどんな記事が掲載されているかわかるのと同じ感覚ですね。
記事を書くのが楽になる
まったくの白紙に書き始めるより、ここはこうして・・・という指示があった方が書きやすいです。
また、アイキャッチや見出しなどを設定することで記事をまとめやすくなる効果もあり、書き手にとっても効果があります。
ブログ記事のフォーマット例
フジデンキのブログのフォーマットを例に説明してみます。
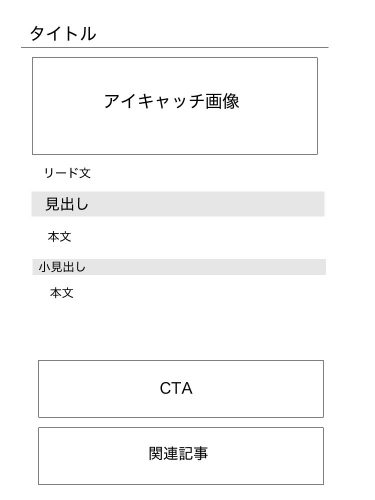
大まかなフォーマットは下記のようになります。

実際の記事を見ながら詳細を説明してみましょう。

タイトル・・・記事の内容を示すものにします
アイキャッチ画像・・・記事に関連したイメージ写真を使います(一覧表示時に使われる画像にもなります)
リード文・・・記事に対する導入文です

見出し・・・記事に区切りを付け見やすくするために使います
小見出し・・・本文の内容が長くなりそうな場合は小見出しを使って区切ります
画像・・・内容をわかりやすくするために画像があれば適度に使います

CTA(コール・トゥ・アクション)・・・記事の内容に応じたCTAを配置します
記事を読んでくれた方に、とってもらいたい行動に誘導する目的で設置します。
誘導先はウェブサイトや資料のダウンロードなどを設定します。
関連記事・・・記事に関連した内容の別記事を自動的に表示させ、別記事も読んでもらいやすくします
関連記事やSNSボタンはテーマで設定されてイルので、自動的に表示されます。
CTAは自動で表示することもできますが、複数のCTAを用意しておいて、記事の内容に応じたCTAを表示させることもできます。
上記はフジデンキで運用するブログで共通して使っているフォーマットです。
見やすさを心がけて、自分なりにフォーマットを工夫してみるといいでしょう。