ブログの記事に関心を持って「もっと知りたい。」と思ってもらえた時に、どこに聞けばいいんだろう? と迷うようなことがあると、せっかくのお客様を逃がしてしまうこともあります。
ブログには、スムーズに問い合わせをできる環境を用意しましょう。
問い合せはひとつのゴール
通販サイトは「お買い上げありがとうございました。」のページがゴールになりますが、それ以外のサイトやブログでは「お問い合せをいただくこと」がひとつのゴールになります。
来店促進が目的の場合は来店いただくことがゴールですが、サイト上ではお問い合せいただくことがゴールという意識を持ってもいいと思います。
問い合せしやすくする方法
記事の本文中に くわしくはお問い合わせください。 というリンクを入れるのも効果がありますが、自動化した仕組みを作っておくこともできます。
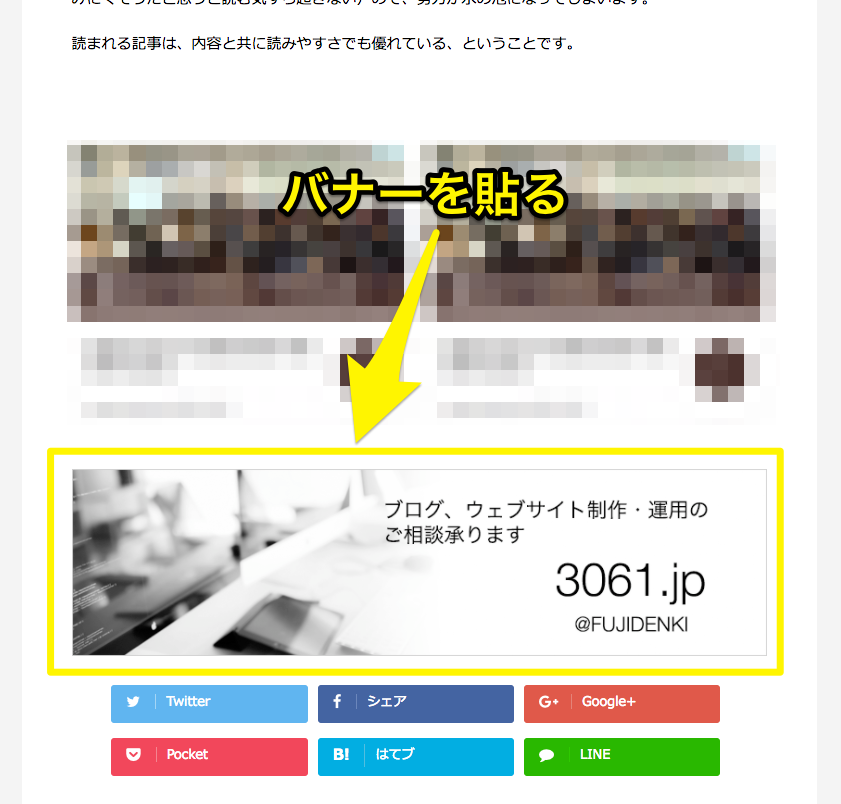
記事にバナーを貼る
記事の下部に問い合わせ誘導のバナーを貼っておきます。
記事作成時にバナー用のコードを貼ることもできますが、ブログのテーマファイルをカスタマイズして、記事の下部に自動的に表示されるようにしておくこともできます。

サイドバーにお問い合せボタンを設置する
サイトバーがあるブログの場合は、サイドバーにお問い合せボタンを設置すれば、どの記事でも必ずお問い合せボタンがあるという環境をつつくることができます。
サイトバーでのカスタマイズは簡単にできるので、ぜひ設置してみましょう!

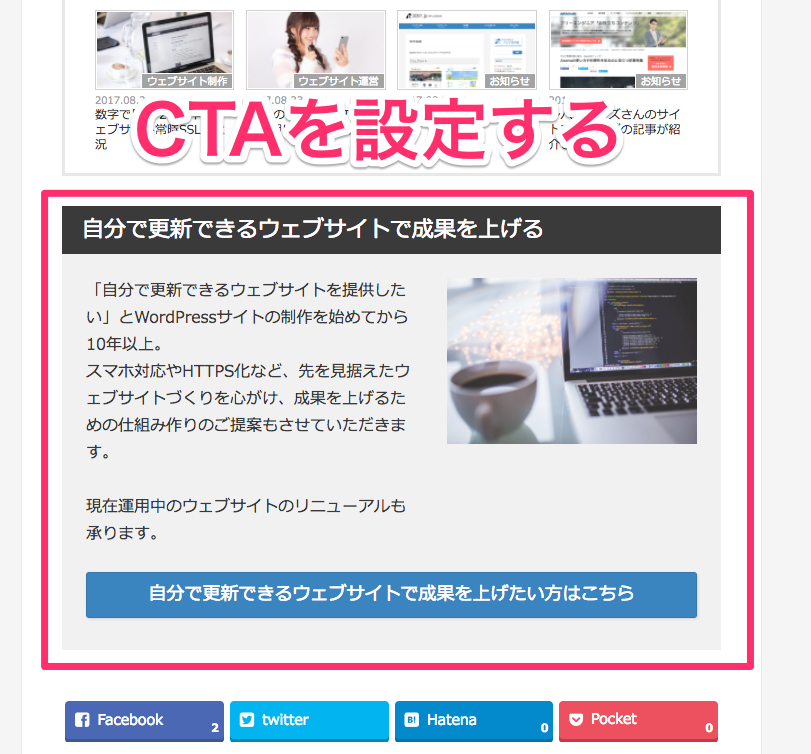
CTA(コール・トゥ・アクション)を利用する
CTA(コール・トゥ・アクション)は「行動喚起」という意味合いですが、ブログではお問い合せや関連ページ、資料のダウンロードページなどに誘導するための仕組みとして使われています。
ブログのテーマによってはCTA機能が装備されているものもありますし、CTA用のプラグインもあります。
あらかじめ複数パターンのCTAを用意し、記事の内容によって表示させるCTAを使い分けることも可能。
お店や会社のブログではぜひ導入したい機能です。

お問い合せページはウェブサイトを利用する
お店や会社のブログのお問い合せページは、ブログ上に設置するのではなく、ウェブサイトのお問い合せページに誘導します。
こうすることで、ブログからウェブサイト誘導することができ、ウェブサイトの存在を知り、見ていただけるチャンスになります。
CTAを使う場合は、お問い合せではなく、自社ウェブサイトの関連ページに誘導することもできます。
ブログの目的はお店や会社の成果を上げることですので、メインのウェブサイトへの誘導ということも忘れずに運用していきましょう。